Compare commits
63 Commits
5b9093ba85
...
b9c5b678f2
| Author | SHA1 | Date |
|---|---|---|
|
|
b9c5b678f2 | |
|
|
0efa1b17be | |
|
|
81c60cbf57 | |
|
|
67cbb07d6a | |
|
|
55bacc1cdc | |
|
|
e9b4e67ad1 | |
|
|
1fa89bfa65 | |
|
|
3196080f5c | |
|
|
fef2590a1b | |
|
|
b665d418e3 | |
|
|
94af25d3e6 | |
|
|
0687c628b7 | |
|
|
2d23fb5e33 | |
|
|
b09e04d331 | |
|
|
2b6af223e8 | |
|
|
2bf524ac9b | |
|
|
b5df35654b | |
|
|
a5e110c9e1 | |
|
|
ffca3dcc60 | |
|
|
031fb74028 | |
|
|
0653eb2019 | |
|
|
3072765edc | |
|
|
92e7ff79d3 | |
|
|
63061129a6 | |
|
|
3574bf9db0 | |
|
|
d7e9c10477 | |
|
|
8b17234a0e | |
|
|
f6c0e30787 | |
|
|
f780c0cb3d | |
|
|
281eec8c90 | |
|
|
e4fcee84e1 | |
|
|
22c2276d77 | |
|
|
93a188da9c | |
|
|
3a8657c75b | |
|
|
405219db4d | |
|
|
58b8b34097 | |
|
|
3dc0c577df | |
|
|
e755cc0848 | |
|
|
0d4c182185 | |
|
|
7c3c16d647 | |
|
|
5f45fdedde | |
|
|
14024b4e9b | |
|
|
8aa79b646e | |
|
|
d427ca405c | |
|
|
2d4c931cdb | |
|
|
a480793550 | |
|
|
feb36a907b | |
|
|
3ef9550401 | |
|
|
1b81d00737 | |
|
|
17efda5bd4 | |
|
|
ceeff4d06c | |
|
|
c3e94fd086 | |
|
|
278e64ff42 | |
|
|
7b53499eb7 | |
|
|
2594fc981a | |
|
|
7ec32cedb9 | |
|
|
c5e1bdb000 | |
|
|
ad7d680332 | |
|
|
d16a853853 | |
|
|
7e2a3541bd | |
|
|
5c3c031a4e | |
|
|
8f74f47c98 | |
|
|
3f1363bda6 |
|
|
@ -2,4 +2,10 @@
|
|||
|
||||
:pencil2: My notes of observation and imagination. the [note](http://git.shwethajayaraj.com:3000/shway/Notepad/src/branch/main/enter/Machine%20Tips%20%28Quantum%29/Resources/Concepts%20Review/Math/Math%20Software.md) is mightier than the sword. Go in and [enter](http://git.shwethajayaraj.com:3000/shway/Notepad/src/branch/main/enter/Machine%20Tips%20%28Quantum%29/Project%20Vault/Constructions/Making%20Machines.md).
|
||||
|
||||
<br>
|
||||
<br>
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
{
|
||||
"accentColor": "#d765ce",
|
||||
"theme": "obsidian",
|
||||
"cssTheme": "iB Writer",
|
||||
"cssTheme": "Notation 2",
|
||||
"baseFontSize": 30
|
||||
}
|
||||
|
|
@ -5,200 +5,200 @@
|
|||
"path": "About Obsidian/Obsidian Guides/Obsidian-gitea process.md"
|
||||
},
|
||||
{
|
||||
"basename": "Quantum spaces",
|
||||
"path": "Machine Tips (Quantum)/Quantum spaces.canvas"
|
||||
"basename": "Pasted image 20241022145549",
|
||||
"path": "About Obsidian/imgFiles/Pasted image 20241022145549.png"
|
||||
},
|
||||
{
|
||||
"basename": "Undergraduate Quantum Teaching Lab",
|
||||
"path": "Machine Tips (Quantum)/Project Vault/Constructions/Undergraduate Quantum Teaching Lab.md"
|
||||
"basename": "Math Software",
|
||||
"path": "Machine Tips (Quantum)/Resources/Concepts Review/Math/Math Software.md"
|
||||
},
|
||||
{
|
||||
"basename": "About QRG",
|
||||
"path": "Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/QRG/About QRG.md"
|
||||
"basename": "Markdown",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/High level - Front-end/Markdown.md"
|
||||
},
|
||||
{
|
||||
"basename": "NYC-HAQ 2024",
|
||||
"path": "Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/NYC-HAQ 2024.md"
|
||||
"basename": "PLAY GAMES - Finally the fun part",
|
||||
"path": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/More specifically/Games!!/PLAY GAMES - Finally the fun part.md"
|
||||
},
|
||||
{
|
||||
"basename": "NYU Haqathon",
|
||||
"path": "Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/Get to hacking!/NYU Haqathon.md"
|
||||
"basename": "Diffraction",
|
||||
"path": "Machine Tips (Quantum)/Diffraction.md"
|
||||
},
|
||||
{
|
||||
"basename": "About Notepad",
|
||||
"path": "About Notepad.md"
|
||||
},
|
||||
{
|
||||
"basename": "A-Z Applications",
|
||||
"path": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/A-Z Applications.md"
|
||||
},
|
||||
{
|
||||
"basename": "Simulations",
|
||||
"path": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/More specifically/Simulations.md"
|
||||
},
|
||||
{
|
||||
"basename": "QSL Conversation with Chris",
|
||||
"path": "Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/QSL Conversation with Chris.md"
|
||||
},
|
||||
{
|
||||
"basename": "NQI Joint Algorithms Workshop",
|
||||
"path": "Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/NQI Joint Algorithms Workshop.md"
|
||||
},
|
||||
{
|
||||
"basename": "Quantum Learners - The Term Paper Outline",
|
||||
"path": "Machine Tips (Quantum)/Project Vault/Quantum Master's Paper/Quantum Learners - The Term Paper Outline.md"
|
||||
},
|
||||
{
|
||||
"basename": "Maker Faire",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Communication Projects/Makerfaire/Maker Faire.md"
|
||||
},
|
||||
{
|
||||
"basename": "About Databases",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/System Client/Servers/Databases/About Databases.md"
|
||||
},
|
||||
{
|
||||
"basename": "Qyte vs Byte",
|
||||
"path": "Machine Tips (Quantum)/Resources/QIS/Qyte vs Byte.md"
|
||||
},
|
||||
{
|
||||
"basename": "Alt. Obsidian",
|
||||
"path": "About Obsidian/Alt. Obsidian.md"
|
||||
},
|
||||
{
|
||||
"basename": "Setting up GDrive for Export",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Setup Guides/Setting up GDrive for Export.md"
|
||||
},
|
||||
{
|
||||
"basename": "List of Quantum Companies",
|
||||
"path": "Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/List of Quantum Companies.md"
|
||||
},
|
||||
{
|
||||
"basename": "Machine Learning (QML)",
|
||||
"path": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/Machine Learning/Machine Learning (QML).md"
|
||||
},
|
||||
{
|
||||
"basename": "Art",
|
||||
"path": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/More specifically/Art.md"
|
||||
},
|
||||
{
|
||||
"basename": "Music",
|
||||
"path": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/More specifically/Music.md"
|
||||
},
|
||||
{
|
||||
"basename": "Lattices from Geomety to Cryptography",
|
||||
"path": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/Quantum Cryptography/Lattices from Geomety to Cryptography.md"
|
||||
"basename": "Brookhaven Seminar",
|
||||
"path": "Machine Tips (Quantum)/Resources/Brookhaven Seminar.md"
|
||||
},
|
||||
{
|
||||
"basename": "5 Min Quantum Mechanics",
|
||||
"path": "Machine Tips (Quantum)/Resources/5 Min Quantum Mechanics.md"
|
||||
},
|
||||
{
|
||||
"basename": "Extra customizations",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/1. Terminals/Shells/Extra customizations.md"
|
||||
"basename": "Rydbergy Constant",
|
||||
"path": "Machine Tips (Quantum)/Resources/Post-Processing/Rydbergy Constant.md"
|
||||
},
|
||||
{
|
||||
"basename": "Hybrid Quantum-Classical Machine Learning”",
|
||||
"path": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/Machine Learning/Hybrid Quantum-Classical Machine Learning”.md"
|
||||
"basename": "NYC-HAQ 2024",
|
||||
"path": "Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/NYC-HAQ 2024.md"
|
||||
},
|
||||
{
|
||||
"basename": "Making Machines",
|
||||
"path": "Machine Tips (Quantum)/Project Vault/Constructions/Making Machines.md"
|
||||
"basename": "Quantum World Congress",
|
||||
"path": "Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/Quantum World Congress & RQS/Quantum World Congress.md"
|
||||
},
|
||||
{
|
||||
"basename": "Makerfaire Checklist",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Communication Projects/Makerfaire/Makerfaire Checklist.md"
|
||||
"basename": "Quantum Education Workshop",
|
||||
"path": "Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/Quantum World Congress & RQS/Quantum Education Workshop.md"
|
||||
},
|
||||
{
|
||||
"basename": "Setting Up Google Photos Backup",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Setup Guides/Setting Up Google Photos Backup.md"
|
||||
"basename": "Quantum spaces",
|
||||
"path": "Machine Tips (Quantum)/Quantum spaces.canvas"
|
||||
},
|
||||
{
|
||||
"basename": "Setting up Home Assistant",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Setup Guides/Setting up Home Assistant.md"
|
||||
"basename": "About Notepad",
|
||||
"path": "About Notepad.md"
|
||||
},
|
||||
{
|
||||
"basename": "zx-calculus",
|
||||
"path": "Machine Tips (Quantum)/Resources/Concepts Review/zx-calculus.md"
|
||||
"basename": "Cura",
|
||||
"path": "Machine Tips (Quantum)/Project Vault/Constructions/3D printing/Cura.md"
|
||||
},
|
||||
{
|
||||
"basename": "Wikipedia",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Communication Projects/WRITTEN TEXT/Wikipedia.md"
|
||||
"basename": "Undergraduate Quantum Teaching Lab",
|
||||
"path": "Machine Tips (Quantum)/Project Vault/Constructions/Undergraduate Quantum Teaching Lab.md"
|
||||
},
|
||||
{
|
||||
"basename": "Blind Quantum computing",
|
||||
"path": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/Quantum Cryptography/Blind Quantum computing.md"
|
||||
"basename": "Netlify & Vercel",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/3. GUIs/Internet/Websites/Hosting/Netlify & Vercel.md"
|
||||
},
|
||||
{
|
||||
"basename": "General Terminology",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/1. Terminals/Shells/General Terminology.md"
|
||||
"basename": "ML Management",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/Python/Projects/Data Mining/Machine Learning/ML Management.md"
|
||||
},
|
||||
{
|
||||
"basename": "About terminal",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/About terminal.md"
|
||||
"basename": "Customizing MacOS",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/System Client/OSX Apple Macbook/Customizing MacOS.md"
|
||||
},
|
||||
{
|
||||
"basename": "Gitea",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/System Client/Servers/Databases/Repos/Gitea.md"
|
||||
"basename": "Happynet",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/2. CLI Tools/CLI Tool Collection/Happynet.md"
|
||||
},
|
||||
{
|
||||
"basename": "Terminal Emulators",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/1. Terminals/Shells/Terminal Emulators.md"
|
||||
"basename": "Quartz",
|
||||
"path": "About Obsidian/Obsidian Guides/Quartz.md"
|
||||
},
|
||||
{
|
||||
"basename": "Zsh",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/1. Terminals/Shells/Zsh.md"
|
||||
"basename": "Minecraft",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Teaching/Minecraft.md"
|
||||
},
|
||||
{
|
||||
"basename": "ASCII",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/1. Terminals/Text & Editors/ASCII.md"
|
||||
"basename": "Manhattan Youth",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Teaching/Manhattan Youth.md"
|
||||
},
|
||||
{
|
||||
"basename": "Kaumoji Text Emoticons",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/1. Terminals/Text & Editors/Kaumoji Text Emoticons.md"
|
||||
"basename": "Shwetha Jayaraj Notes",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Content for website/Shwetha Jayaraj Notes.md"
|
||||
},
|
||||
{
|
||||
"basename": "Obsidian-net process",
|
||||
"path": "About Obsidian/Obsidian Guides/Obsidian-net process.md"
|
||||
"basename": "Landing Page",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Content for website/Landing Page.md"
|
||||
},
|
||||
{
|
||||
"basename": "Tips on Obsidian itself",
|
||||
"path": "About Obsidian/Obsidian Guides/Tips on Obsidian itself.md"
|
||||
"basename": "Feature List for website",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Content for website/Feature List for website.md"
|
||||
},
|
||||
{
|
||||
"basename": "E-Mail Templates",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Communication Projects/WRITTEN TEXT/Mail/E-Mail Templates.md"
|
||||
"basename": "Developing Quantum Computing & Teaching Quantum Information Science Education",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Content for website/Developing Quantum Computing & Teaching Quantum Information Science Education.md"
|
||||
},
|
||||
{
|
||||
"basename": "E-Mail",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Communication Projects/WRITTEN TEXT/Mail/Templates/E-Mail.md"
|
||||
"basename": "Credits",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Content for website/Credits.md"
|
||||
},
|
||||
{
|
||||
"basename": "Convert Python 2 to 3",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/Python/Convert Python 2 to 3.md"
|
||||
},
|
||||
{
|
||||
"basename": "Render Engine",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/Python/Render Engine.md"
|
||||
},
|
||||
{
|
||||
"basename": "Creating a Tree generator in python",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/Python/Projects/Creating a Tree generator in python.md"
|
||||
},
|
||||
{
|
||||
"basename": "1.About Languages",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/1.About Languages.md"
|
||||
},
|
||||
{
|
||||
"basename": "Transparency in AI",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/Python/Projects/Data Mining/Machine Learning/Transparency in AI.md"
|
||||
},
|
||||
{
|
||||
"basename": "Google Analytics",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/3. GUIs/Internet/Websites/Google Analytics.md"
|
||||
},
|
||||
{
|
||||
"basename": "About Me",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Current Website/About Me.md"
|
||||
},
|
||||
{
|
||||
"basename": "WEKA",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/Python/Projects/Data Mining/WEKA.md"
|
||||
},
|
||||
{
|
||||
"basename": "OpenAI",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/Python/Projects/Data Mining/Machine Learning/OpenAI.md"
|
||||
},
|
||||
{
|
||||
"basename": "Notable Obsidians",
|
||||
"path": "About Obsidian/Obsidian Guides/Notable Obsidians.md"
|
||||
},
|
||||
{
|
||||
"basename": "Open Source & Privacy",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Missions/Open Source & Privacy.md"
|
||||
},
|
||||
{
|
||||
"basename": "Permacomputing",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Missions/Sourcing/Permacomputing.md"
|
||||
},
|
||||
{
|
||||
"basename": "What is copyright?",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Missions/Sourcing/What is copyright?.md"
|
||||
},
|
||||
{
|
||||
"basename": "SPDX",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Missions/Sourcing/SPDX.md"
|
||||
},
|
||||
{
|
||||
"basename": "Non Commerical license",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Missions/Sourcing/Non Commerical license.md"
|
||||
},
|
||||
{
|
||||
"basename": "CRAPL",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Missions/Sourcing/CRAPL.md"
|
||||
},
|
||||
{
|
||||
"basename": "At The Root",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Missions/Sourcing/At The Root.md"
|
||||
},
|
||||
{
|
||||
"basename": "Organizations",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Missions/Organizations.md"
|
||||
},
|
||||
{
|
||||
"basename": "List of Protocols",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/System Client/Servers/Networking/Protocols/List of Protocols.md"
|
||||
},
|
||||
{
|
||||
"basename": "My Domain Names",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Website Projects/My Domain Names.md"
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/My Domain Names.md"
|
||||
},
|
||||
{
|
||||
"basename": "Welcome to Quantum 101",
|
||||
"path": "Machine Tips (Quantum)/Resources/Welcome to Quantum 101.md"
|
||||
"basename": "Digital Garden Plugin",
|
||||
"path": "About Obsidian/Obsidian Guides/Digital Garden Plugin.md"
|
||||
},
|
||||
{
|
||||
"basename": "QEC",
|
||||
"path": "Machine Tips (Quantum)/Resources/Post-Processing/QEC.md"
|
||||
},
|
||||
{
|
||||
"basename": "quantum chips",
|
||||
"path": "Machine Tips (Quantum)/Project Vault/Constructions/Hardware/quantum chips.md"
|
||||
},
|
||||
{
|
||||
"basename": "Makerfaire 2024",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Communication Projects/Makerfaire/Makerfaire 2024.md"
|
||||
},
|
||||
{
|
||||
"basename": "Frontend Tools",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/3. GUIs/Applications/Frontend Tools.md"
|
||||
},
|
||||
{
|
||||
"basename": "Quantum Stuff",
|
||||
"path": "Coding Tips (Classical)/Project Vault/Current Projects/Website Projects/hi.shwethajayaraj/Quantum Stuff.md"
|
||||
"basename": "Grafana",
|
||||
"path": "Coding Tips (Classical)/Terminal Tips/System Client/Servers/Grafana.md"
|
||||
}
|
||||
],
|
||||
"omittedPaths": [],
|
||||
|
|
|
|||
|
|
@ -8,70 +8,31 @@
|
|||
"type": "tabs",
|
||||
"children": [
|
||||
{
|
||||
"id": "341d963aa1bc6a16",
|
||||
"id": "d4728437fde72423",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "markdown",
|
||||
"state": {
|
||||
"file": "Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/NYC-HAQ 2024.md",
|
||||
"file": "Machine Tips (Quantum)/Project Vault/Constructions/3D printing/Cura.md",
|
||||
"mode": "source",
|
||||
"source": false
|
||||
}
|
||||
}
|
||||
},
|
||||
{
|
||||
"id": "c16c14e3fbe6fafe",
|
||||
"id": "95daf614b38ad657",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "markdown",
|
||||
"state": {
|
||||
"file": "Machine Tips (Quantum)/Resources/Concepts Review/zx-calculus.md",
|
||||
"file": "Machine Tips (Quantum)/Resources/Brookhaven Seminar.md",
|
||||
"mode": "source",
|
||||
"source": false
|
||||
}
|
||||
}
|
||||
},
|
||||
{
|
||||
"id": "5597635ba89bb266",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "markdown",
|
||||
"state": {
|
||||
"file": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/A-Z Applications.md",
|
||||
"mode": "source",
|
||||
"source": false
|
||||
}
|
||||
}
|
||||
},
|
||||
{
|
||||
"id": "941b044aa4c4c938",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "markdown",
|
||||
"state": {
|
||||
"file": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/Quantum Cryptography/Blind Quantum computing.md",
|
||||
"mode": "source",
|
||||
"source": false
|
||||
}
|
||||
}
|
||||
},
|
||||
{
|
||||
"id": "d40066ccef541699",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "canvas",
|
||||
"state": {
|
||||
"file": "Machine Tips (Quantum)/Quantum spaces.canvas",
|
||||
"viewState": {
|
||||
"x": 529.1836050059459,
|
||||
"y": -366.9061273167439,
|
||||
"zoom": -0.810550504181697
|
||||
}
|
||||
}
|
||||
}
|
||||
},
|
||||
{
|
||||
"id": "3bb7d9e983e96dad",
|
||||
"id": "b09e52fd823fbcf7",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "markdown",
|
||||
|
|
@ -81,45 +42,9 @@
|
|||
"source": false
|
||||
}
|
||||
}
|
||||
},
|
||||
{
|
||||
"id": "d4f641f461667c83",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "markdown",
|
||||
"state": {
|
||||
"file": "Coding Tips (Classical)/Project Vault/Setup Guides/Setting Up Google Photos Backup.md",
|
||||
"mode": "source",
|
||||
"source": false
|
||||
}
|
||||
}
|
||||
},
|
||||
{
|
||||
"id": "aa505bd8db795f4f",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "markdown",
|
||||
"state": {
|
||||
"file": "Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/More specifically/Simulations.md",
|
||||
"mode": "source",
|
||||
"source": false
|
||||
}
|
||||
}
|
||||
},
|
||||
{
|
||||
"id": "260b4788a645f05a",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "markdown",
|
||||
"state": {
|
||||
"file": "About Notepad.md",
|
||||
"mode": "source",
|
||||
"source": false
|
||||
}
|
||||
}
|
||||
}
|
||||
],
|
||||
"currentTab": 5
|
||||
"currentTab": 2
|
||||
}
|
||||
],
|
||||
"direction": "vertical"
|
||||
|
|
@ -178,7 +103,7 @@
|
|||
}
|
||||
],
|
||||
"direction": "horizontal",
|
||||
"width": 329.5
|
||||
"width": 375.5
|
||||
},
|
||||
"right": {
|
||||
"id": "6b875168a70bd6eb",
|
||||
|
|
@ -270,53 +195,53 @@
|
|||
"obsidian-excalidraw-plugin:Create new drawing": false
|
||||
}
|
||||
},
|
||||
"active": "3bb7d9e983e96dad",
|
||||
"active": "b09e52fd823fbcf7",
|
||||
"lastOpenFiles": [
|
||||
"About Obsidian/imgFiles/Pasted image 20241022145549.png",
|
||||
"Machine Tips (Quantum)/Resources/Concepts Review/Math/Math Software.md",
|
||||
"About Obsidian/imgFiles/Pasted image 20241022145556.png",
|
||||
"Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/High level - Front-end/Markdown.md",
|
||||
"Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/More specifically/Games!!/PLAY GAMES - Finally the fun part.md",
|
||||
"Machine Tips (Quantum)/Diffraction.md",
|
||||
"Machine Tips (Quantum)/Resources/Brookhaven Seminar.md",
|
||||
"Machine Tips (Quantum)/Resources/5 Min Quantum Mechanics.md",
|
||||
"Machine Tips (Quantum)/Resources/Post-Processing/Rydbergy Constant.md",
|
||||
"About Obsidian/imgFiles/Pasted image 20241021220213.png",
|
||||
"Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/NYC-HAQ 2024.md",
|
||||
"Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/Quantum World Congress & RQS/Quantum World Congress.md",
|
||||
"Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/Quantum World Congress & RQS/Quantum Education Workshop.md",
|
||||
"Machine Tips (Quantum)/Quantum spaces.canvas",
|
||||
"About Notepad.md",
|
||||
"Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/A-Z Applications.md",
|
||||
"Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/More specifically/Simulations.md",
|
||||
"Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/QSL Conversation with Chris.md",
|
||||
"Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/NQI Joint Algorithms Workshop.md",
|
||||
"Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/QRG/About QRG.md",
|
||||
"Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/NYC-HAQ 2024.md",
|
||||
"Machine Tips (Quantum)/Project Vault/Quantum Master's Paper/Quantum Learners - The Term Paper Outline.md",
|
||||
"Machine Tips (Quantum)/Project Vault/Constructions/3D printing/Cura.md",
|
||||
"Machine Tips (Quantum)/Project Vault/Constructions/Undergraduate Quantum Teaching Lab.md",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Communication Projects/Makerfaire/Maker Faire.md",
|
||||
"Coding Tips (Classical)/Terminal Tips/System Client/Servers/Databases/About Databases.md",
|
||||
"Failure resume.md",
|
||||
"Coding Tips (Classical)/Terminal Tips/3. GUIs/Internet/Websites/Hosting/Netlify & Vercel.md",
|
||||
"Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/Python/Projects/Data Mining/Machine Learning/ML Management.md",
|
||||
"Coding Tips (Classical)/Terminal Tips/System Client/OSX Apple Macbook/Customizing MacOS.md",
|
||||
"Coding Tips (Classical)/Terminal Tips/2. CLI Tools/CLI Tool Collection/Happynet.md",
|
||||
"About Obsidian/Obsidian Guides/Quartz.md",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Teaching/Minecraft.md",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Teaching/Manhattan Youth.md",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Content for website/Shwetha Jayaraj Notes.md",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Content for website/Landing Page.md",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Content for website/Feature List for website.md",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Content for website/Developing Quantum Computing & Teaching Quantum Information Science Education.md",
|
||||
"Coding Tips (Classical)/Terminal Tips/2. CLI Tools/Languages/Python/Projects/Data Mining",
|
||||
"About Obsidian/imgFiles/Pasted image 20241020173745.png",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Personal Website/Recording 20231210205353.webm",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Content for website",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Website Projects/Personal Website/Recording-20231210205423.webm",
|
||||
"About Obsidian/imgFiles/Pasted image 20241019192651.png",
|
||||
"About Obsidian/imgFiles/Pasted image 20241019192748.png",
|
||||
"About Obsidian/imgFiles/Pasted image 20241019192720.png",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Programming projects",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Jetzy/Selfie_Verify",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Programming projects/Jetzy",
|
||||
"About Obsidian/imgFiles/Pasted image 20241010212536.png",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Communication Projects/Makerfaire",
|
||||
"About Obsidian/imgFiles/Pasted image 20241008191503.png",
|
||||
"Machine Tips (Quantum)/Resources/QIS/Qyte vs Byte.md",
|
||||
"About Obsidian/Alt. Obsidian.md",
|
||||
"jetzy bmeeting.md",
|
||||
"Coding Tips (Classical)/Project Vault/Setup Guides/Setting up GDrive for Export.md",
|
||||
"Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/List of Quantum Companies.md",
|
||||
"Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/Machine Learning/Machine Learning (QML).md",
|
||||
"Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/More specifically/Art.md",
|
||||
"Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/More specifically/Music.md",
|
||||
"Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/Quantum Cryptography/Lattices from Geomety to Cryptography.md",
|
||||
"Machine Tips (Quantum)/Resources/5 Min Quantum Mechanics.md",
|
||||
"Coding Tips (Classical)/Terminal Tips/1. Terminals/Shells/Extra customizations.md",
|
||||
"Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/Machine Learning/Hybrid Quantum-Classical Machine Learning”.md",
|
||||
"Machine Tips (Quantum)/Project Vault/Constructions/Making Machines.md",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Communication Projects/Makerfaire/Makerfaire Checklist.md",
|
||||
"About Obsidian/imgFiles/Pasted image 20240930161853.png",
|
||||
"Machine Tips (Quantum)/Project Vault/Website Projects",
|
||||
"Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/Machine Learning",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Communication Projects/WRITTEN TEXT/Mail",
|
||||
"Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/Quantum Cryptography",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Website Projects/hi.shwethajayaraj/Recording 20231210205353.webm",
|
||||
"Coding Tips (Classical)/Project Vault/Current Projects/Website Projects/hi.shwethajayaraj/Recording-20231210205423.webm",
|
||||
"About Obsidian/imgFiles/Pasted image 20240916110157.png",
|
||||
"About Obsidian/imgFiles/Pasted image 20240914134335.png",
|
||||
"About Obsidian/imgFiles/Pasted image 20240907234016.png",
|
||||
"Machine Tips (Quantum)/Resources/Companies, Orgs, & Events/Quantum World Congress & RQS",
|
||||
"About Obsidian/imgFiles/Pasted image 20240906161046.png",
|
||||
"About Obsidian/imgFiles/Pasted image 20240905174215.png",
|
||||
"About Obsidian/imgFiles/Pasted image 20240826210812.png",
|
||||
"About Obsidian/imgFiles/Pasted image 20240831195330.png",
|
||||
"About Obsidian/imgFiles/Pasted image 20240826213915.png",
|
||||
"Quantum_Challenge_notebook_1_Quantum_Teleportation.ipynb",
|
||||
"About Obsidian/imgFiles/Recording 20240520132053.webm"
|
||||
"Machine Tips (Quantum)/Resources/Technologies, Orgs, & Apps/Applications/Machine Learning"
|
||||
]
|
||||
}
|
||||
|
|
@ -0,0 +1,133 @@
|
|||
The process for this is similar to the process for forking a github and pushing changes to a repository. It is really nicely outlined here though by another Obsidian user in his [modding](https://morrowind-modding.github.io/contributing/how-to-contribute) wiki.
|
||||
|
||||
|
||||
In order to contribute to the wiki, you must have three things:
|
||||
|
||||
1. A [GitHub](https://github.com/) account
|
||||
2. The [Obsidian](https://obsidian.md/) app
|
||||
3. [Git](https://git-scm.com/downloads)
|
||||
|
||||
*nix users, feel free to grab the above applications from your local package manager instead.
|
||||
|
||||
We assume for the sake of this document that you already all three of these. We have done what we can to minimize interaction with Git and we will walk you through necessary steps to use it. We also hope that you will very much enjoy using Obsidian.
|
||||
|
||||
# Fork the Repository[](https://morrowind-modding.github.io/contributing/how-to-contribute#fork-the-repository)
|
||||
|
||||
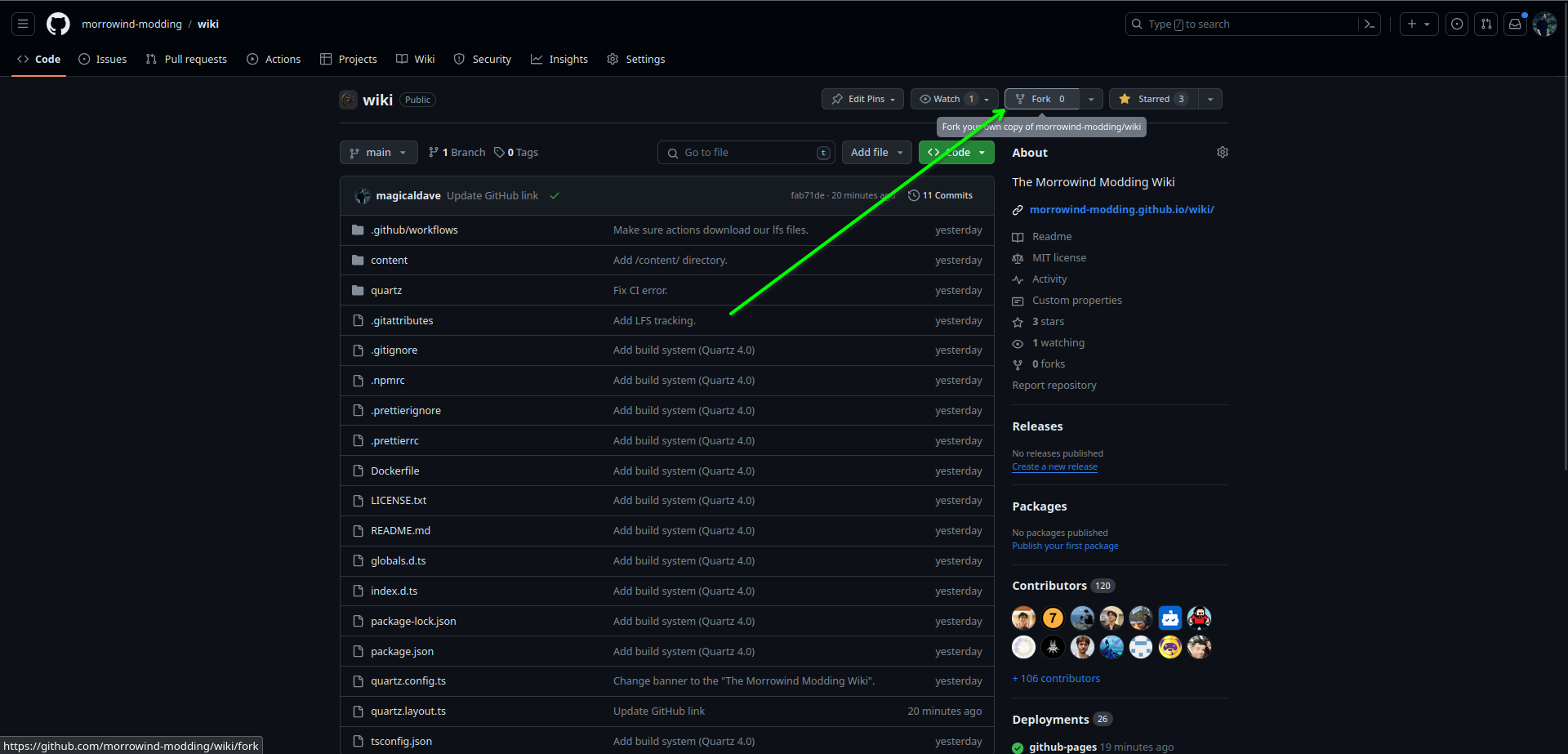
1. Go to the [wiki repository](https://github.com/morrowind-modding/wiki)
|
||||
|
||||
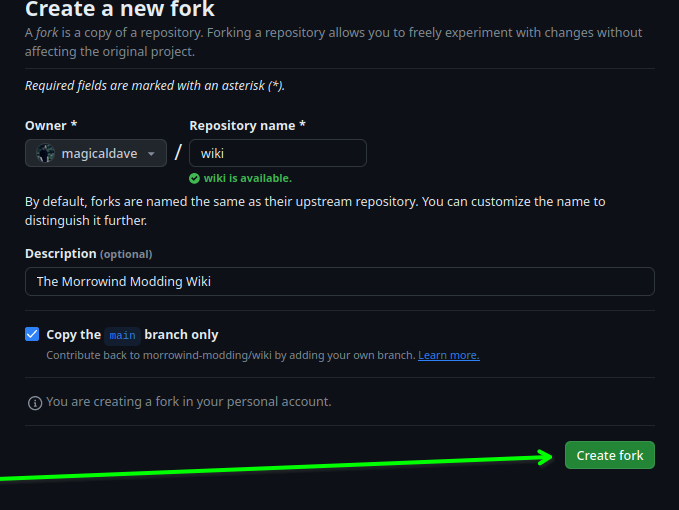
2. Click `Fork`, then `Create Fork`:
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
Now you have your own unique copy of the entire repository which you can change however you like and even rehost. Note that over time the repository may grow to be fairly large.
|
||||
|
||||
NOTE: Developers may build the site locally with the following `npm` command:
|
||||
`npm i`
|
||||
`npx quartz build --serve`
|
||||
|
||||
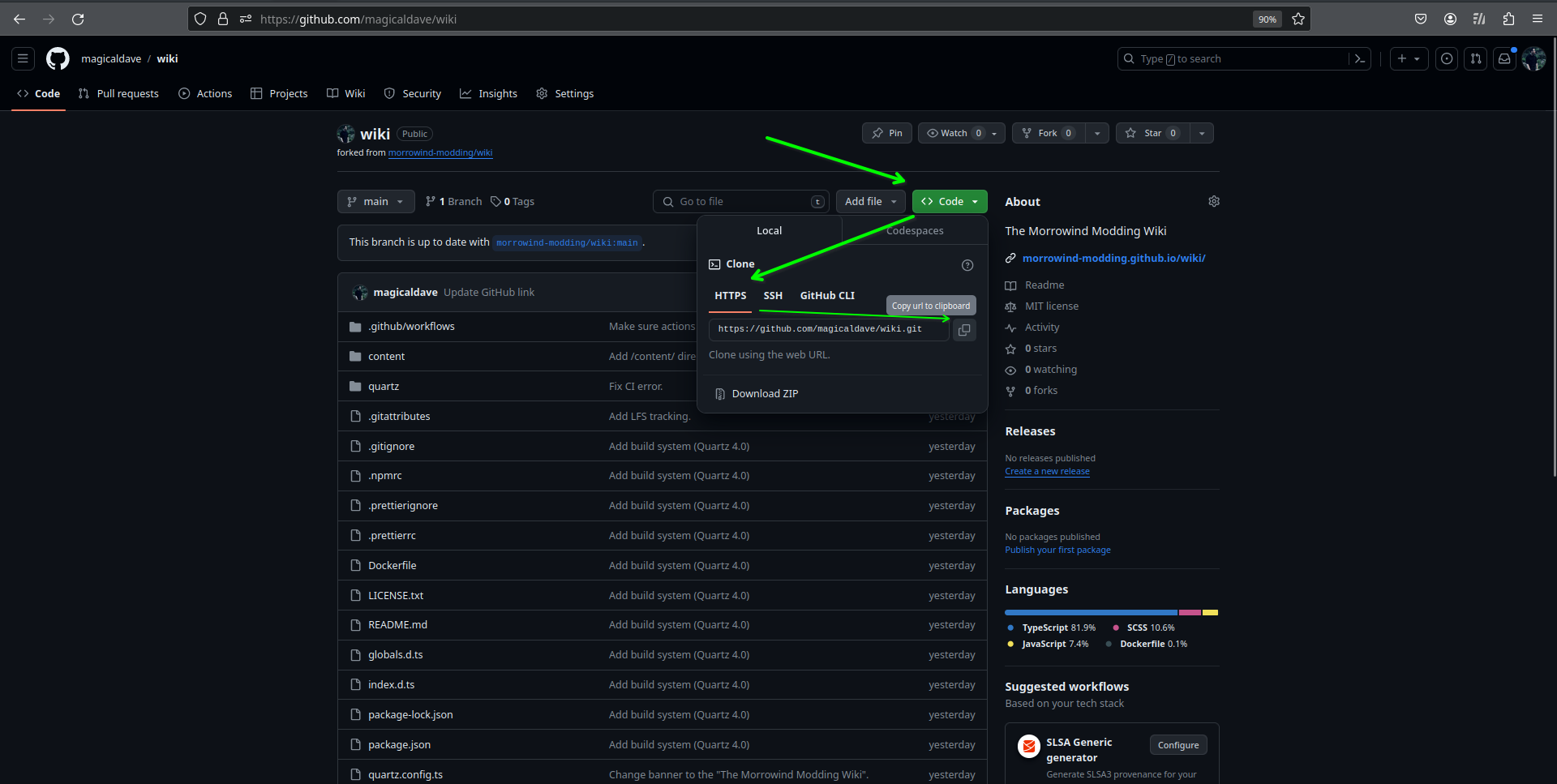
You will be brought to your newly created copy of the wiki’s github. Get your repo’s url by clicking `Code`, then `HTTPS`, then the clipboard icon.
|
||||
|
||||
Stash the URL somewhere safe, as you will need it later. Or, if you simply want a copy of the wiki for your personal Obsidian vault - you’re done! 
|
||||
|
||||
|
||||
# Get A Personal Access Token[](https://morrowind-modding.github.io/contributing/how-to-contribute#get-a-personal-access-token)
|
||||
|
||||
In order to make changes to the wiki’s GitHub through Obsidian, you must give it a special key that says it has permission from you to do so first.
|
||||
|
||||
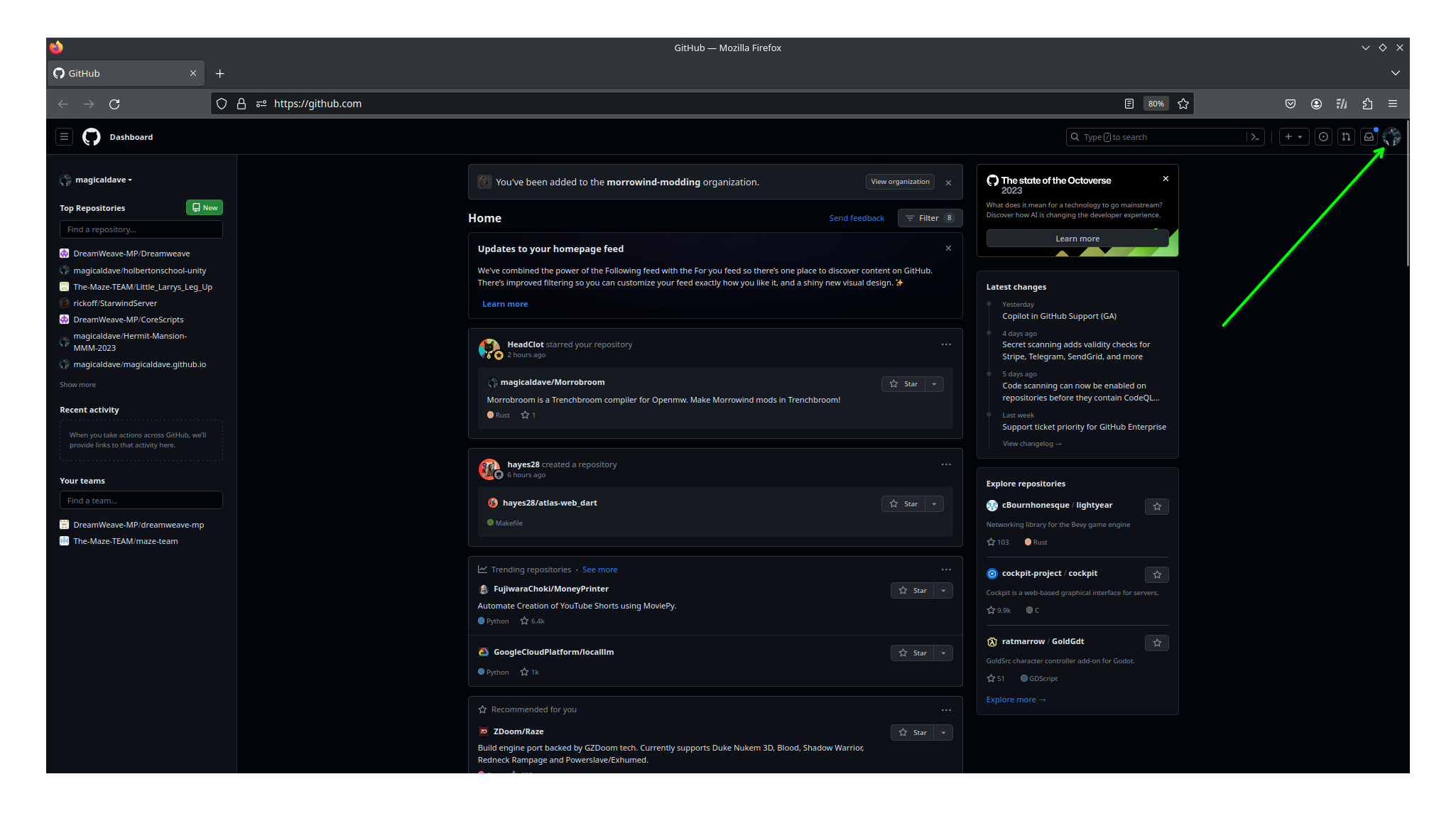
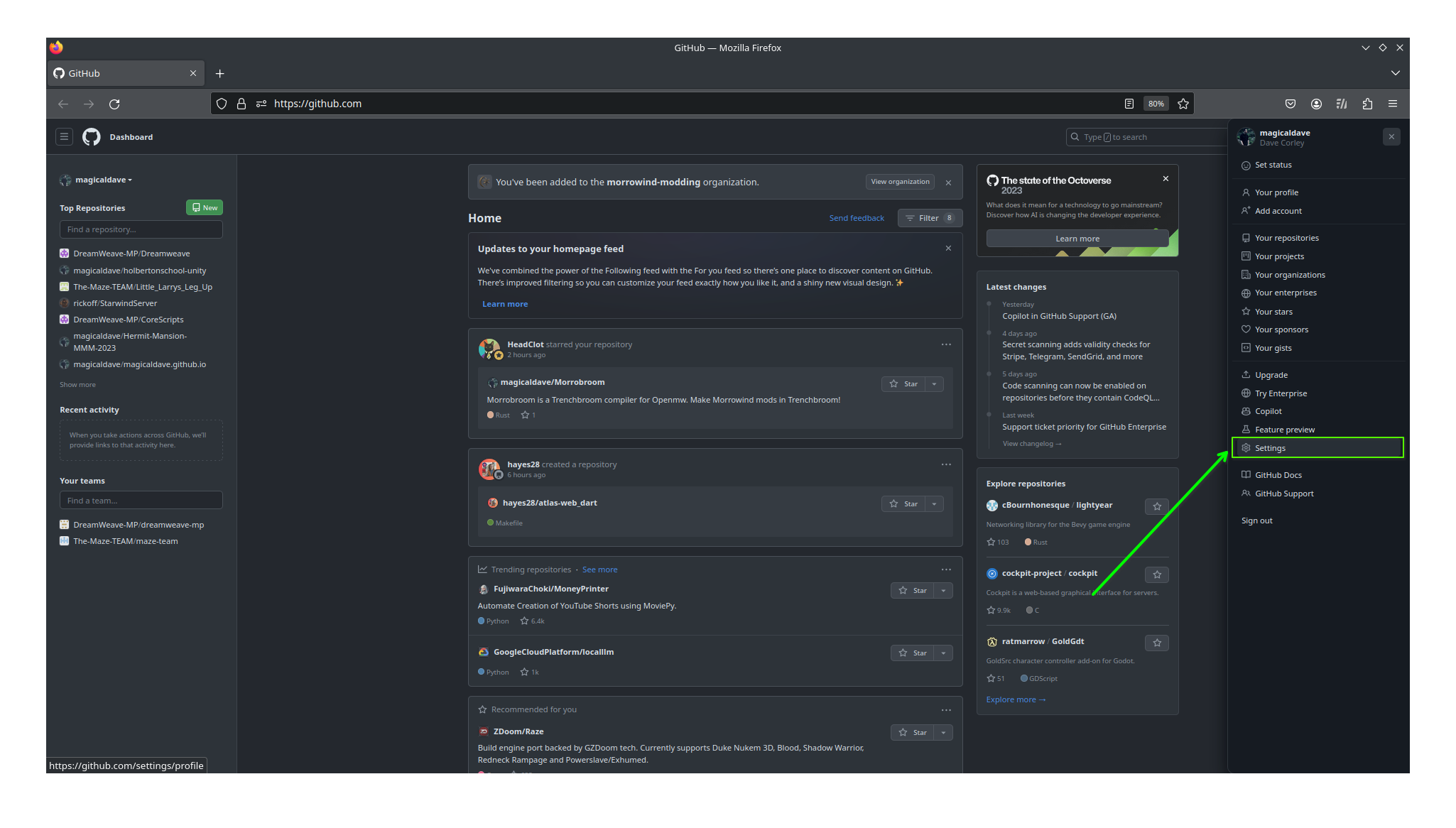
1. Log into your Github account and open your profile. Then go to Settings. You can open your profile from any part of the GitHub site by clicking your profile picture in the upper right corner of the page:
|
||||

|
||||

|
||||
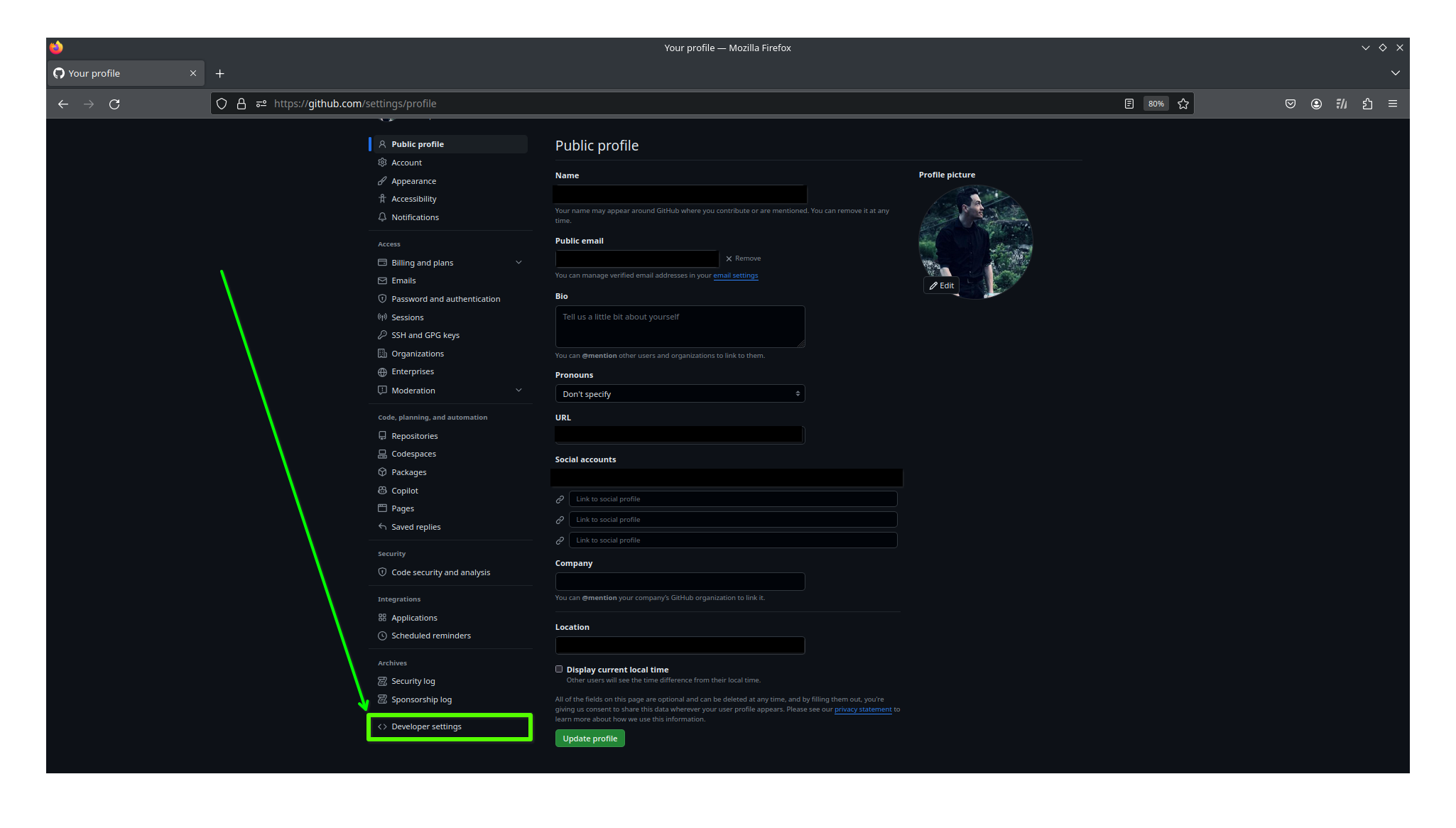
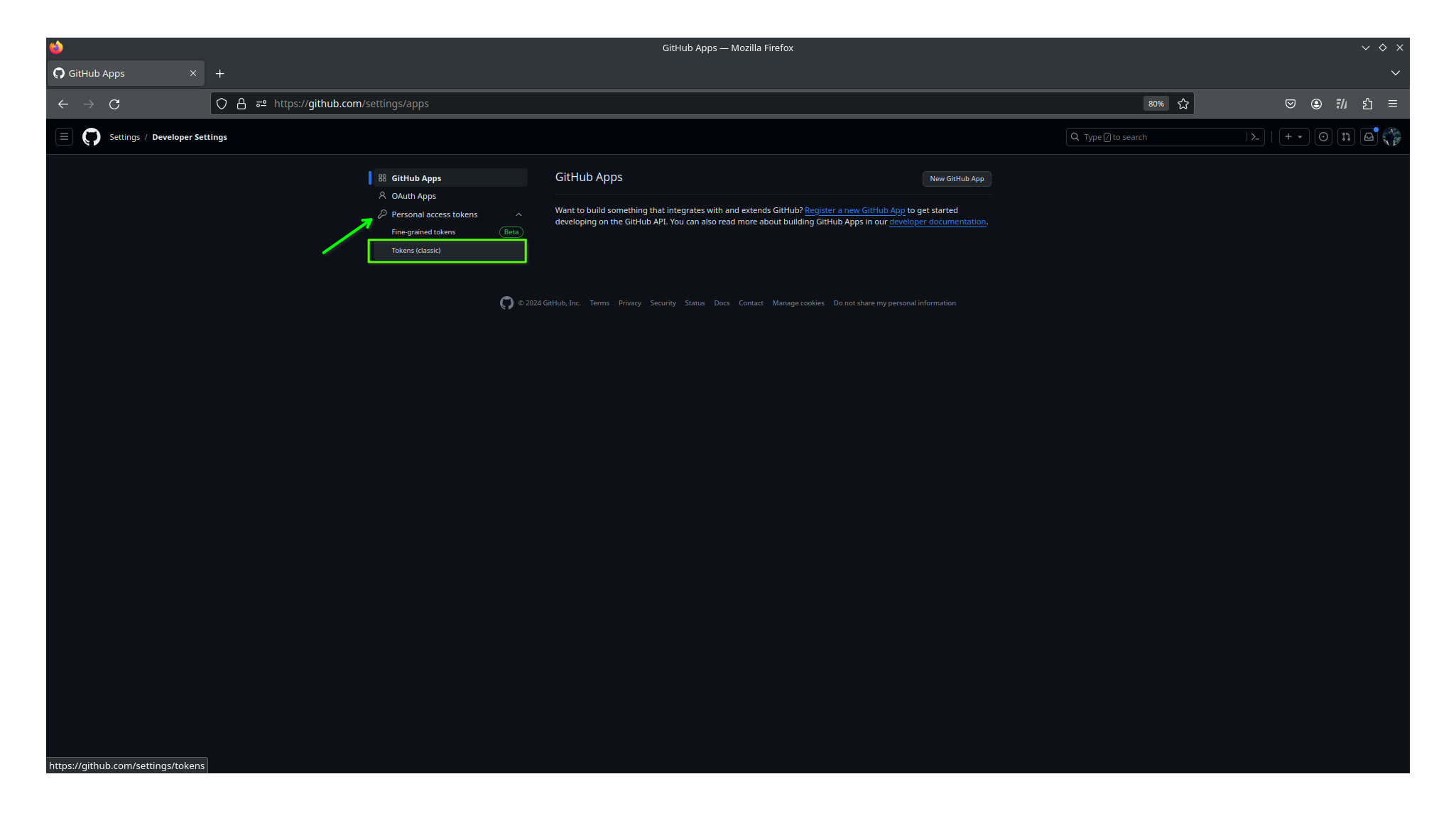
2. Go to `developer settings`, then `Personal Access Tokens`, and select `Token (Classic)`:
|
||||

|
||||

|
||||
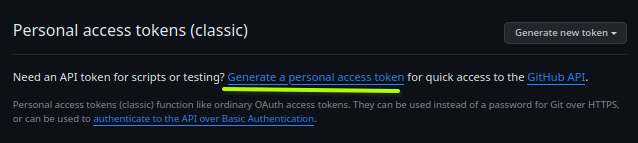
On this final menu, select `Generate a Personal Access Token`:
|
||||

|
||||
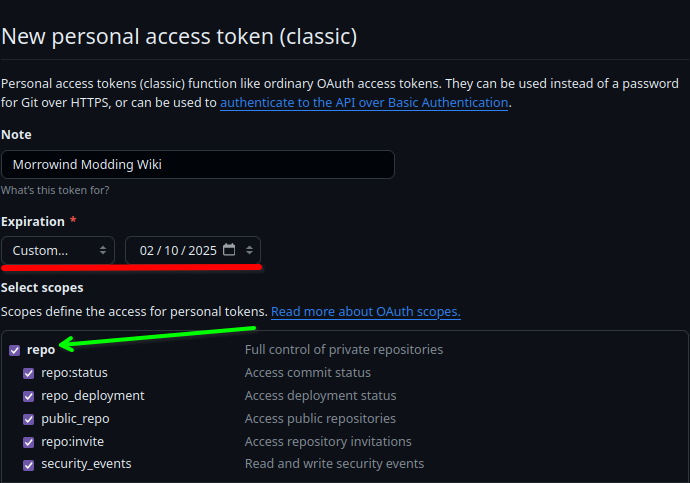
3. On this page you name your key and set its expiration date. We recommend doing a `Custom` expiration for one year from the date you are creating the key. This is as long as GitHub will allow them to live. Then, make sure to click the checkbox next to `repo`. Finally, click `Generate Token` at the bottom of the page. Please take special note of the fact that you will not be able to see your personal access token again after creating it - leave the page open until you’ve configured Obsidian!
|
||||

|
||||
|
||||
# Set Up Obsidian[](https://morrowind-modding.github.io/contributing/how-to-contribute#set-up-obsidian)
|
||||
|
||||
## Install Git for Obsidian[](https://morrowind-modding.github.io/contributing/how-to-contribute#install-git-for-obsidian)
|
||||
|
||||
Now you just need to hook your personal access token and repository fork into Obsidian itself.
|
||||
|
||||
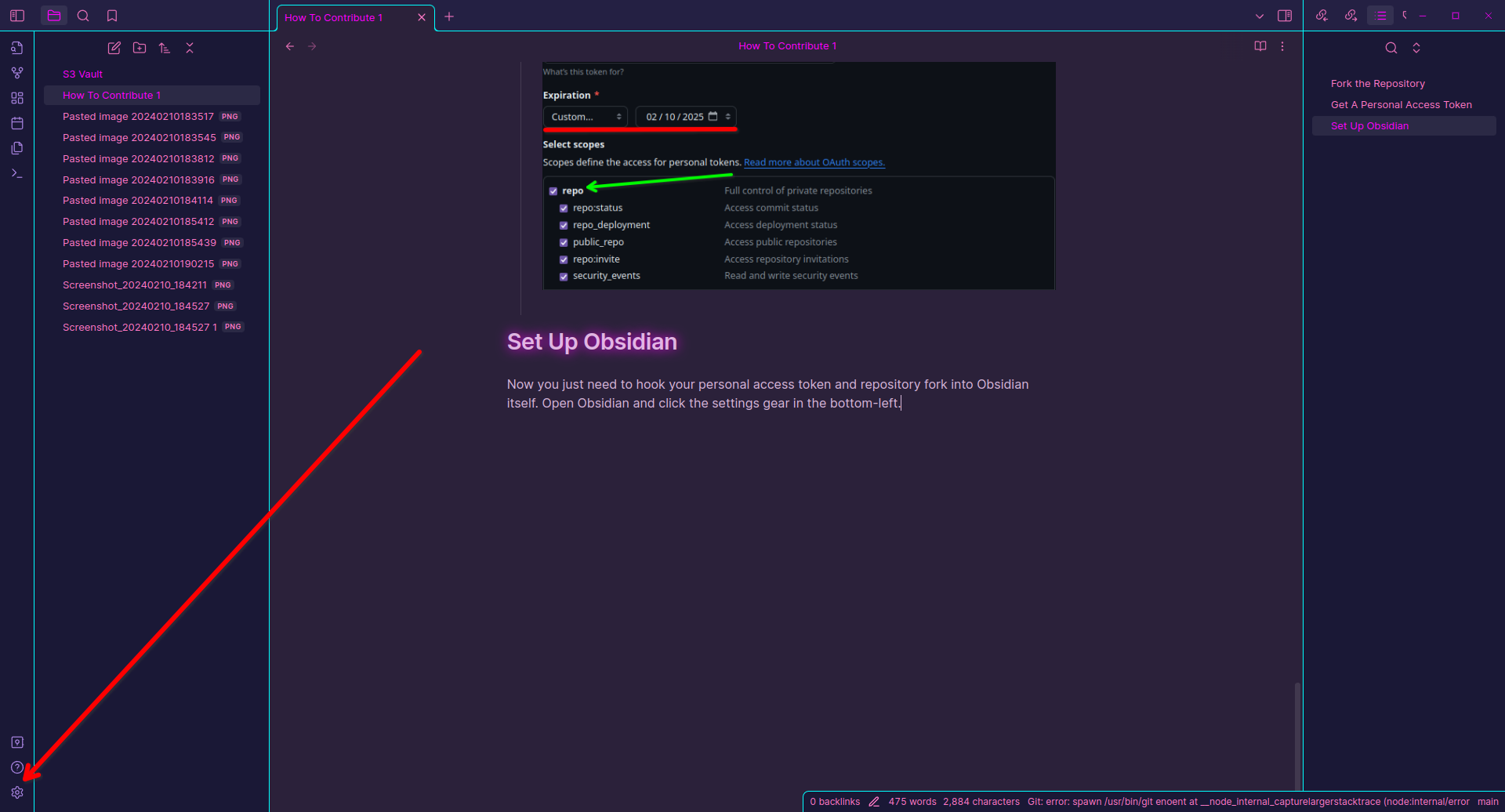
1. Open Obsidian and click the settings gear in the bottom-left.
|
||||

|
||||
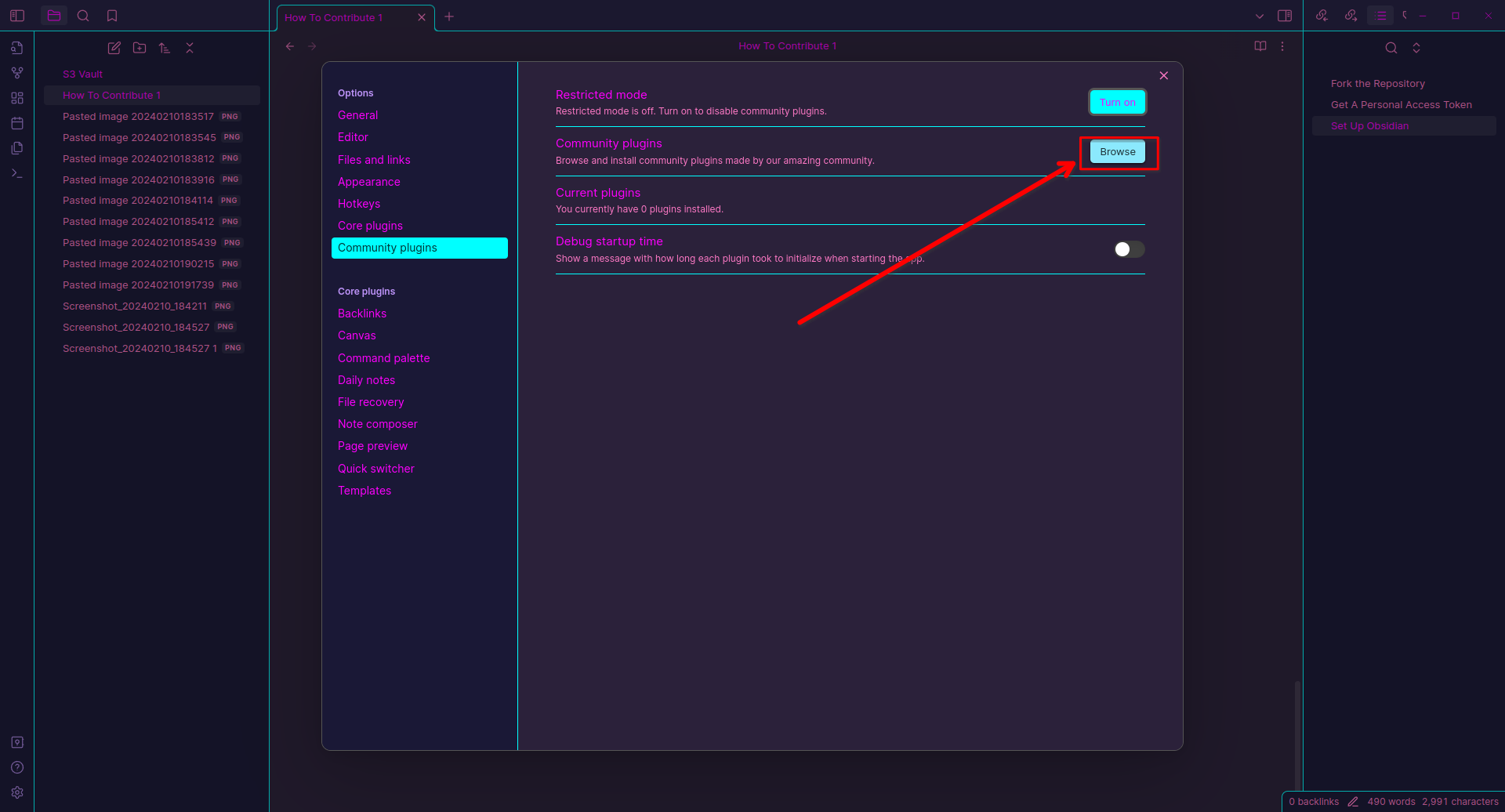
2. Go to `Community Plugins`, then `Browse`. Search for `Git`.
|
||||

|
||||
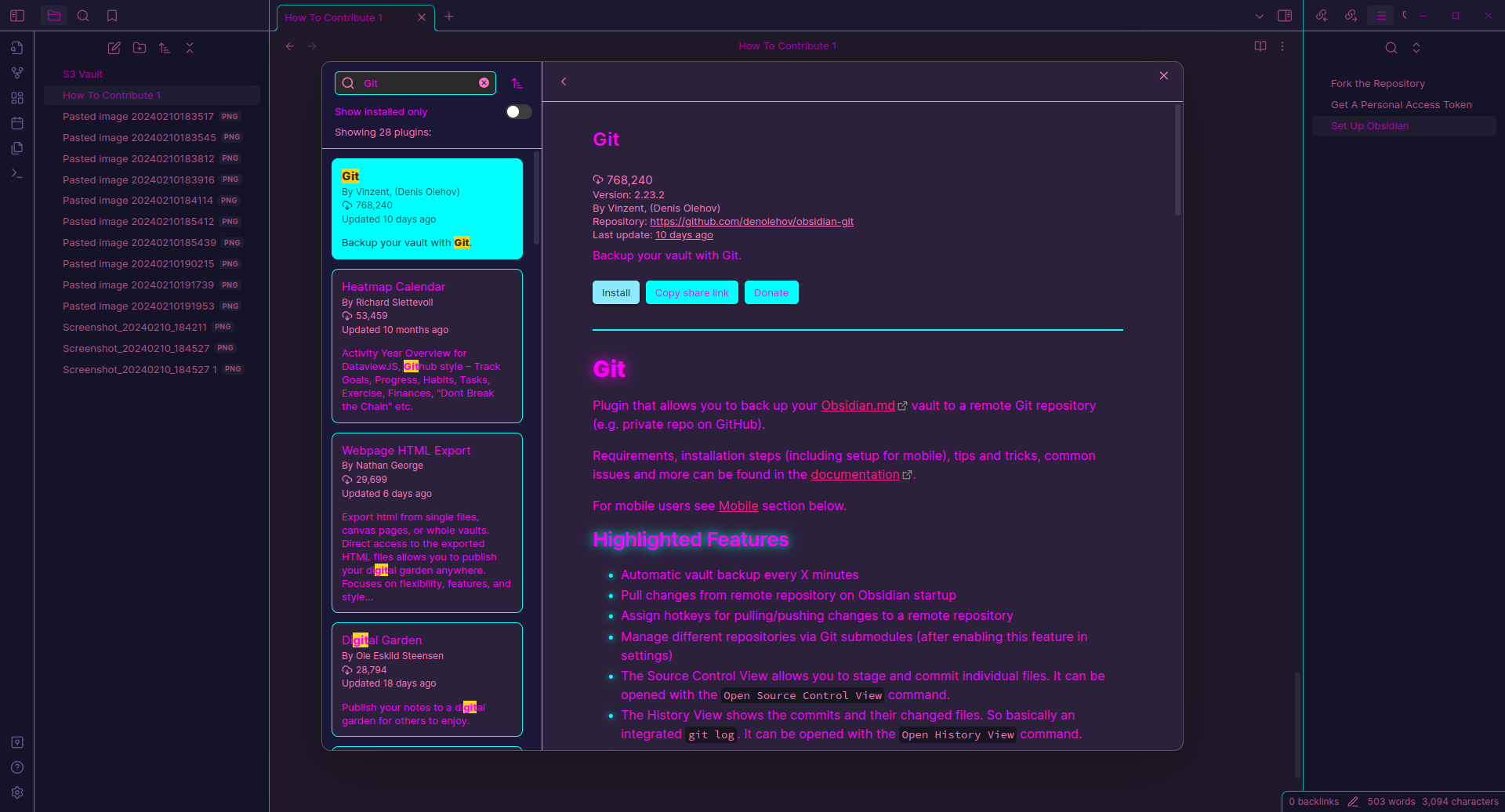
Select the first result, hit `Install`, then `Enable`.
|
||||

|
||||
|
||||
## Clone the Repository[](https://morrowind-modding.github.io/contributing/how-to-contribute#clone-the-repository)
|
||||
|
||||
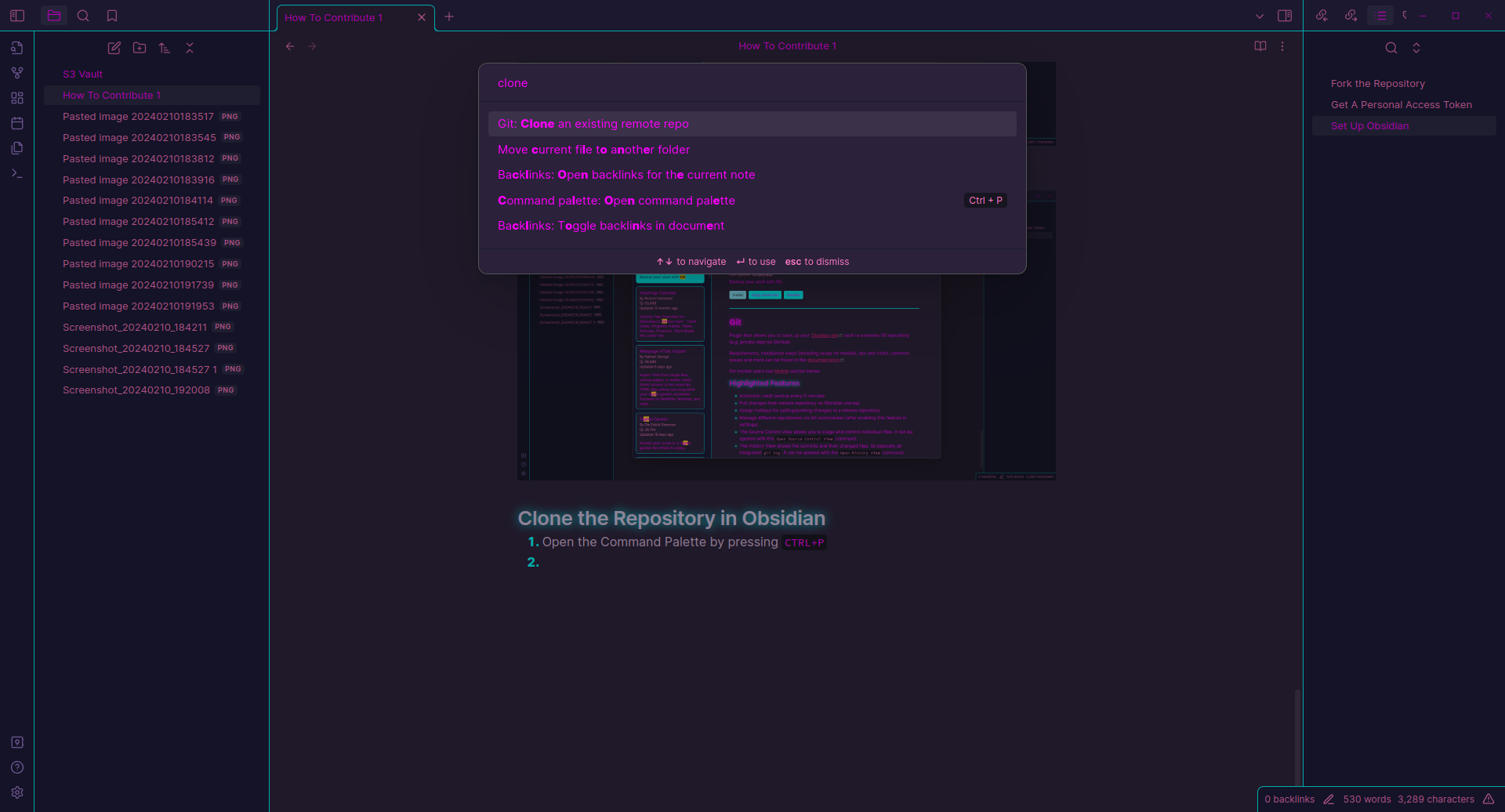
1. Open the Command Palette by pressing `CTRL+P`
|
||||
2. Type in clone, and select `Clone an existing repo`
|
||||

|
||||
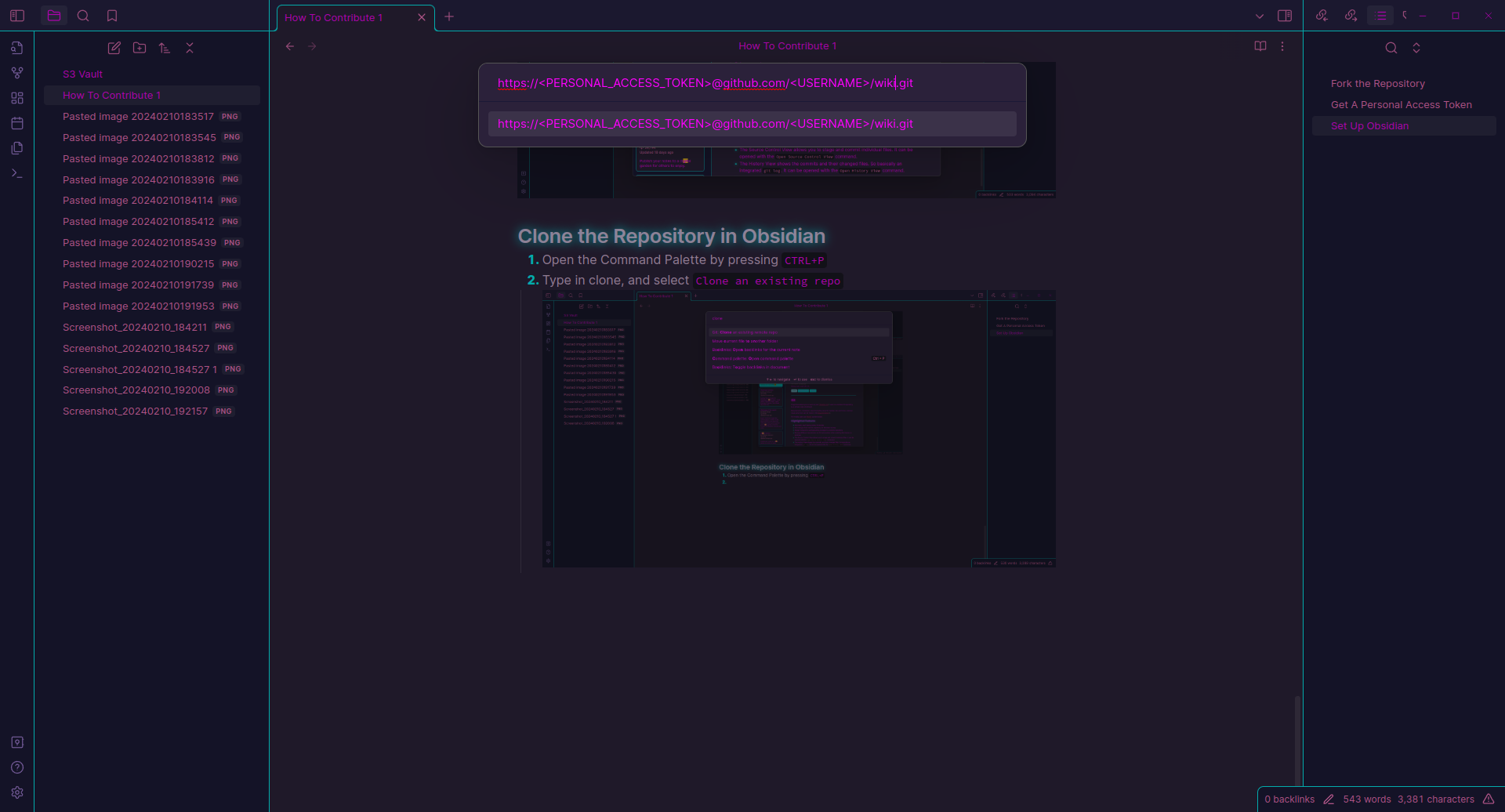
3. Paste in your repository URL in the following format:
|
||||
`https://<PERSONAL_ACCESS_TOKEN>@github.com/<USERNAME>/<REPO>.git`
|
||||
Replace `<PERSONAL_ACCESS_TOKEN>` with your previously generated key, and your username in place of `<USERNAME>`: 
|
||||
Pick a name for the folder, and leave the second box about `Clone depth` blank - simply press enter. Now the wiki is installed inside of obsidian, and you can make edits to your local copy of it. Let’s start by sending over this very document!
|
||||
|
||||
## Editing Guide[](https://morrowind-modding.github.io/contributing/how-to-contribute#editing-guide)
|
||||
|
||||
Pick where your document should go first. Most contributor content should go under `Guides`, but if you’re making edits to a specific project, then use that folder instead. Feel free to create new folders if you feel your document necessitates it.
|
||||
|
||||
### REQUIREMENTS:[](https://morrowind-modding.github.io/contributing/how-to-contribute#requirements)
|
||||
|
||||
- Due to compatibility issues with Obsidian and Quartz, only some file types can be accepted. Videos must be in webm format before publication. Any audio which is not directly relevant to the subject of the video clip must be removed as well to limit file sizes. Maintainers can help you with this. You can use something like [Simple Screen Recorder](https://github.com/lextrack/Simple-Screen-Recorder)or [OBS](https://obsproject.com/) to record your screen with or without audio.
|
||||
- Morrowind-specific file types such as `nif`, `dds`, and `esm` will not directly be recognized by Obsidian and can’t be opened as notes. They will, however, appear in your source control view and can be added to links in your documents.
|
||||
- For example, if your asset is a texture in: `Assets/Animation/Simple Texture Animation in Blender`, then you make a link to it in your document like this:
|
||||
|
||||
> [sky5_blu.dds](https://morrowind-modding.github.io/Assets/Animation/Simple-Texture-Animation-in-Blender/sky5_blu.dds)
|
||||
|
||||
- Submissions should be tagged with the tools used and subject covered. See existing guides for exmples. To add a tag, simply use an octothorpe `#` and the name of the tag.[blender](https://morrowind-modding.github.io/tags/blender) or[CSSE](https://morrowind-modding.github.io/tags/CSSE) are existing tags which you may use, but feel free to make up any that are relevant.
|
||||
|
||||
### Basic Folder Structure[](https://morrowind-modding.github.io/contributing/how-to-contribute#basic-folder-structure)
|
||||
|
||||
- Guides – Umbrella Heading
|
||||
- Concept – a landing page summarizing the concept – e.g., Textures
|
||||
- Sub-Concepts – elaborating on specific parts of a concept – e.g., AI Upscaling
|
||||
- Tutorials – e.g., Upscaling a texture with Gigapixel AI
|
||||
- Programs and Tools – Umbrella Heading
|
||||
- (Tool Type) – landing page for categories of tools – e.g., 3D Modelling
|
||||
- (Program Name) – e.g., Blender
|
||||
- Projects – Umbrella Heading
|
||||
- (Project Name) – *Summary page about the project
|
||||
- (Structure from here could vary depending on the project)
|
||||
- Contributing to Morrowind Modmaking Wiki
|
||||
|
||||
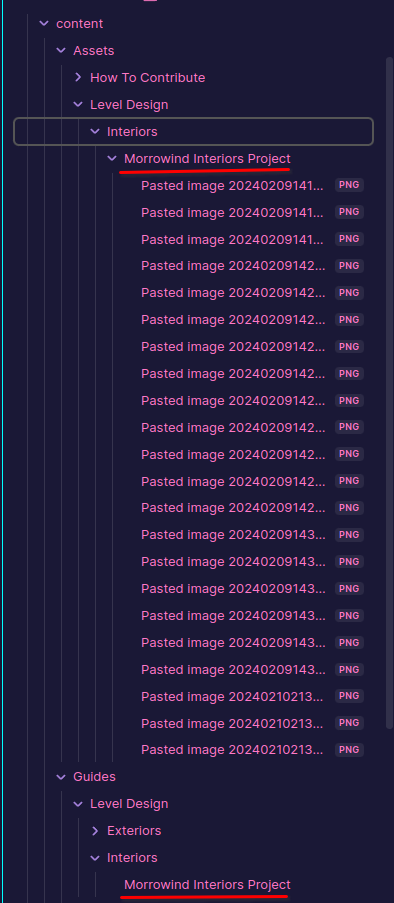
Text documents should be placed at the author’s discretion, with any assets (ESM, DDS, pictures, videos, etc) placed inside of a corresponding folder under `Assets`. See the Morrowind Interiors Project guide for an example:
|
||||
|
||||

|
||||
|
||||
You can drag any files your document depends on right into Obsidian and place them into this folder. This helps keep the wiki easy to navigate.
|
||||
|
||||
## Send It Home[](https://morrowind-modding.github.io/contributing/how-to-contribute#send-it-home)
|
||||
|
||||
Once you’re done editing:
|
||||
|
||||
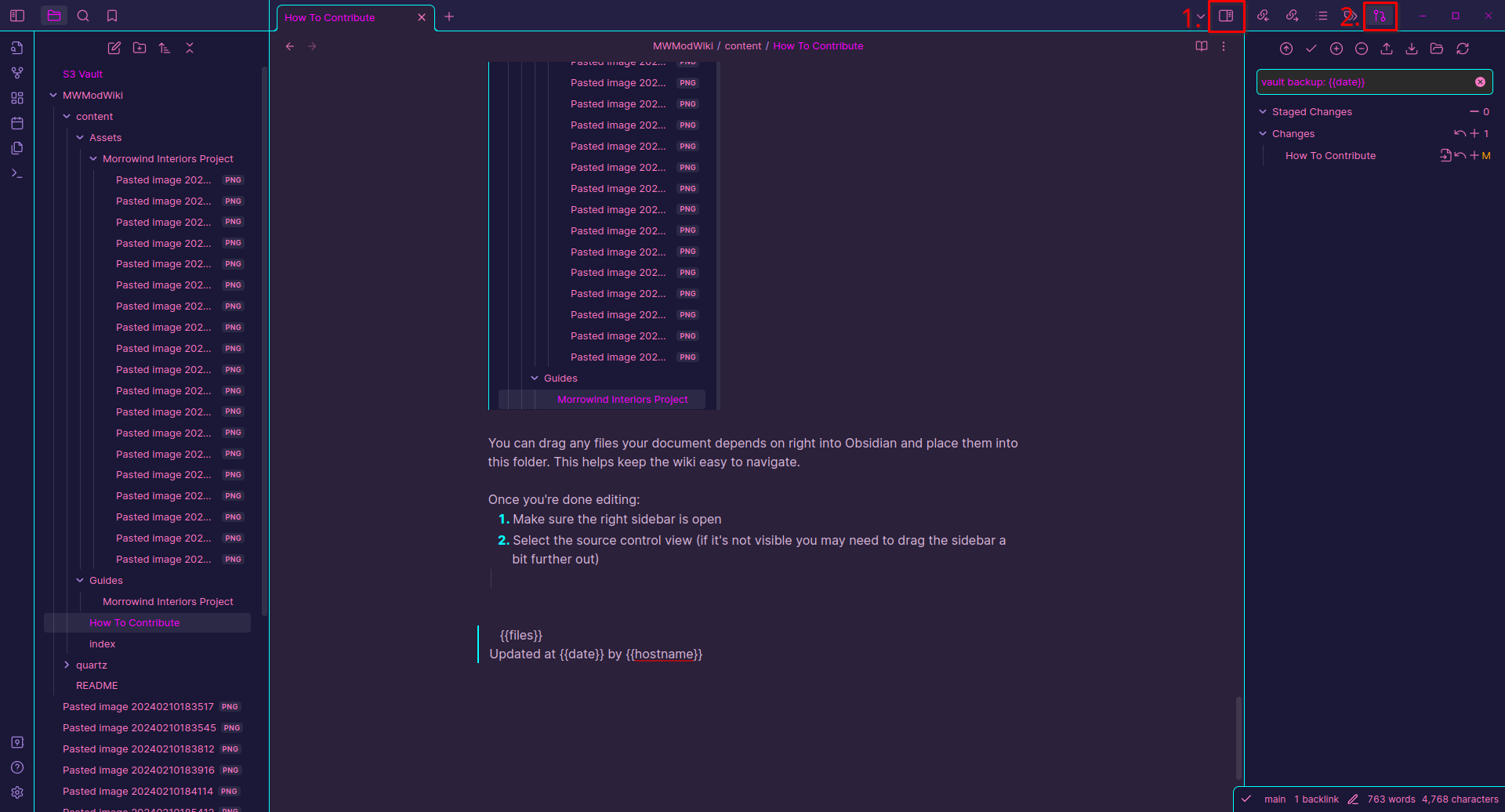
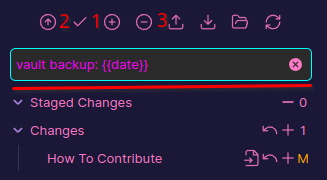
1. Make sure the right sidebar is open
|
||||
2. Select the source control view (if it’s not visible you may need to drag the sidebar a bit further out)
|
||||

|
||||
|
||||
Your changes will be listed here - click the back arrow to revert them, or the plus sign to `Stage` them. This simply means you are preparing to send them to github. Take this opportunity make sure you recognize everything you added or changed before staging your changes. Mistakes can be made!
|
||||
|
||||

|
||||
|
||||
This is where your commit message will be written. This is simply meant to be an informative note regarding the changes you made. Once that’s done, click the buttons above in the listed order. Do not click button `1` if you manually staged individual files as described above.
|
||||
|
||||
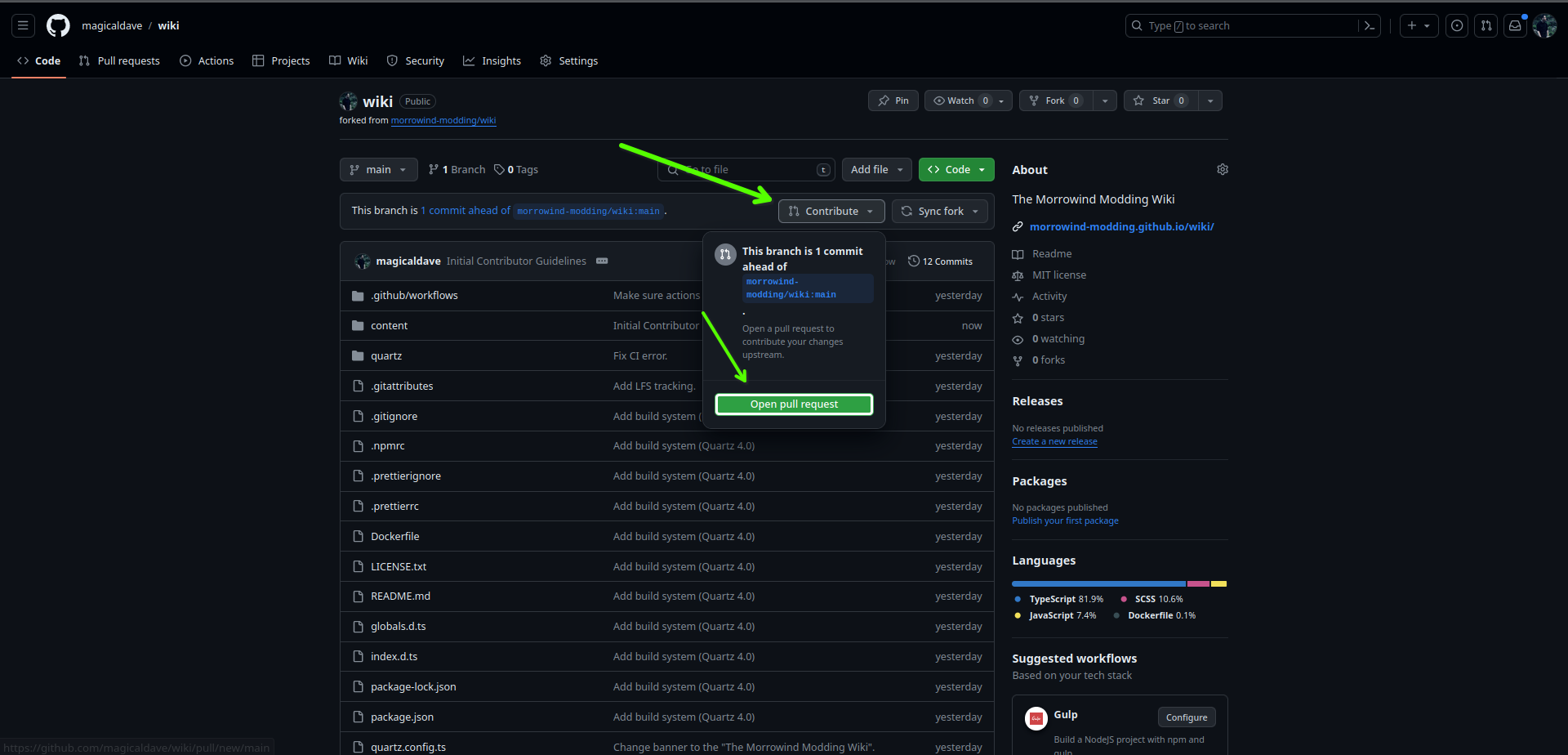
You’re all done editing! The only thing left for you the creator to do is submit it for review. Go back to your fork on GitHub. You should see a message similar to the one below; click `Contribute`, then `Open Pull Request`.
|
||||
|
||||

|
||||
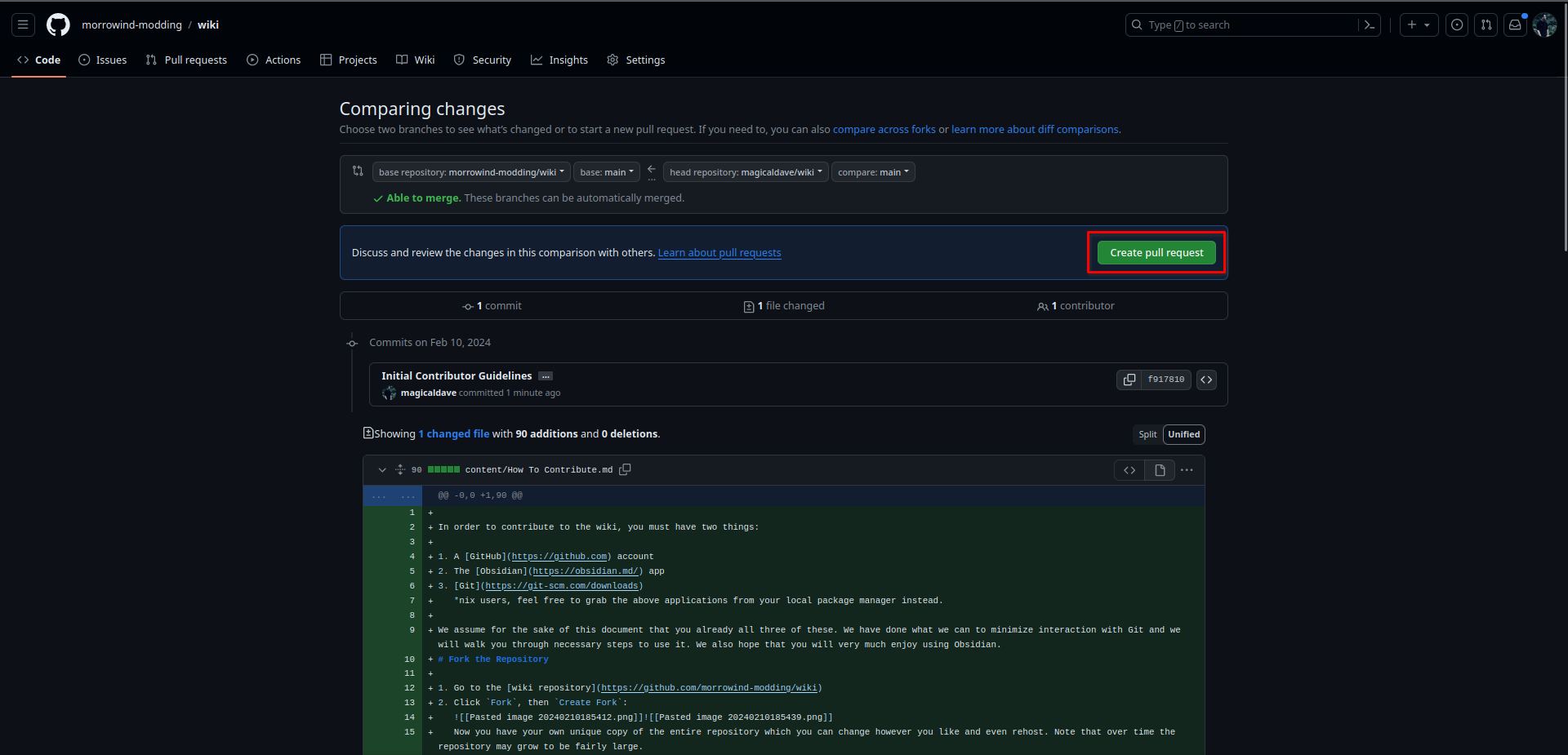
A summary of your changes will appear. If you already know what’s been done, then keep it simple - Just press open pull request. 
|
||||
|
||||
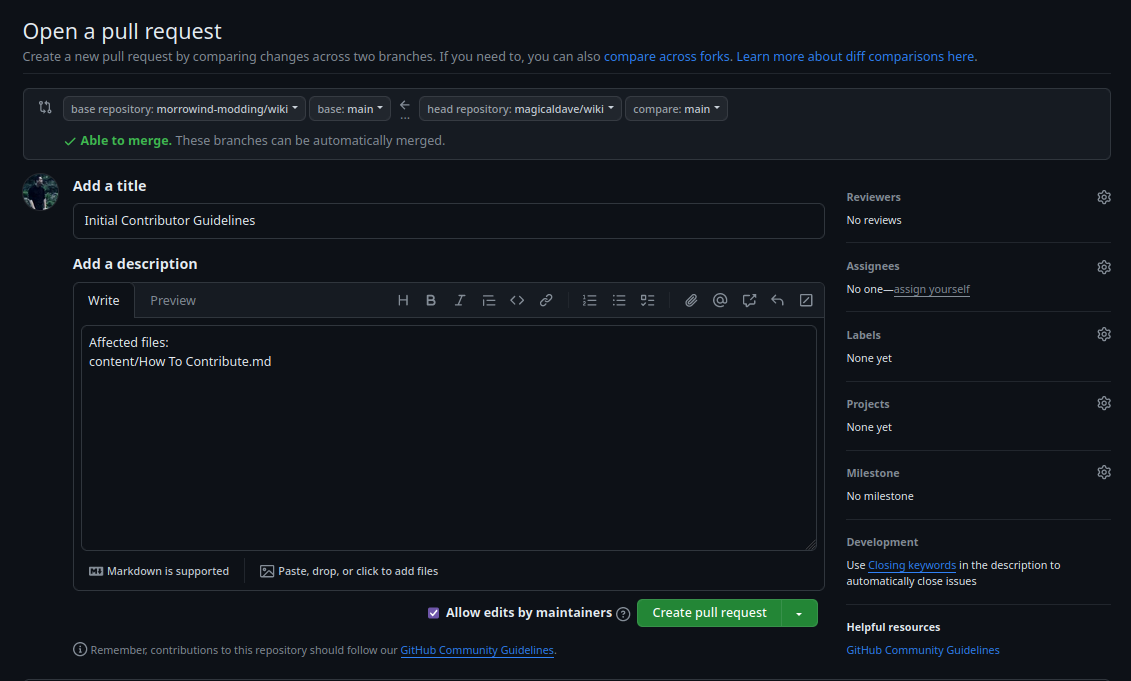
We promise, this is the last page. This is your opportunity to explain your changes, what they do, and why they exist. Don’t be afraid to say whatever you feel is appropriate - be elaborate, be concise, but please explain what you did somehow or another. if you wish, check `Allow edits by maintainers`, to allow the core team to make changes to your Pull Request whilst it’s being reviewed.
|
||||
|
||||

|
||||
|
||||
Reviews may be quick or not, but, please do what you are able to communicate with the team regarding any questions or issues that may come up during review. Pull Requests that are abandoned after 30 days will be assumed to be left in the entirely hands of the team and will be handled according to their judgment.
|
||||
|
||||
If all goes well, you are now done with the entire process. If you are ever lost regarding any step, you may refer to this document or reach out to the team on [MMC](https://discord.gg/yDjWBrGW)
|
||||
#Git[gettingstarted](https://morrowind-modding.github.io/tags/gettingstarted)
|
||||
|
|
@ -0,0 +1,411 @@
|
|||
|
||||
# Formulas in Markdown Tables
|
||||
|
||||
[via source](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#formulas-in-markdown-tables)
|
||||
|
||||
One of the most exciting features this library adds (in my opinion) are formulas. The format for these formulas is very similar to that used in [org-mode](https://orgmode.org/), though not quite as powerful.
|
||||
|
||||
A brief overview of the features:
|
||||
|
||||
- Copy values from one cell, row, column, or range to another
|
||||
- Sum values from a column or range
|
||||
- Average (mean) values from a column or range
|
||||
- Value comparisons
|
||||
- Algebraic operations
|
||||
|
||||
## The Formula Structure - An Overview
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#the-formula-structure---an-overview)
|
||||
|
||||
Let's write an example formula, and become familiar with the structure before learning the details of any specific feature.
|
||||
|
||||
```md
|
||||
| Item | Grams |
|
||||
| ----------------- | ----- |
|
||||
| Whole Wheat Flour | 110 |
|
||||
| Bread Flour | 748 |
|
||||
| Warm Water | 691 |
|
||||
| Salt | 18 |
|
||||
| Starter | 40 |
|
||||
| **Total Grams** | |
|
||||
<!-- TBLFM: @>$2=sum(@I..@-1) -->
|
||||
```
|
||||
|
||||
Formulas are added to tables as an HTML comment directly following the table. The format is `<!--` to start the comment, and `-->` to finish. Note that there is a space between the dashes and the internals of the formula.
|
||||
|
||||
Next, we signify that this comment contains a formula with `TBLFM:` . Again note the trailing space. The components thus far will exist unchanged for every formula you write.
|
||||
|
||||
### Source and Destination
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#source-and-destination)
|
||||
|
||||
Now we get into the dynamic part of the formula. You can break any formula down into two halves: where to retrieve data, and where to store the result.
|
||||
|
||||
```md
|
||||
<!-- TBLFM: DESTINATION=SOURCE -->
|
||||
```
|
||||
|
||||
So in this formula, we are retrieving data from `sum(@I..@-1)` and storing it in `@>$2`.
|
||||
|
||||
### Rows and Columns
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#rows-and-columns)
|
||||
|
||||
Just like in org-mode, formulas use symbols to denote rows and columns. In the above formula, the destination for our calculated value is `@>$2`. We can break this down into `@>` and `$2`, meaning "last row" and "column 2". We'll dive into what "last row" means in a minute.
|
||||
|
||||
Let's look at the source: `sum(@I..@-1)`. Again, if we ignore some of the concepts we haven't learned yet, we can identify a few rows here: `@I` and `@-1` are both rows
|
||||
|
||||
In addition to using number to refer to specific rows and columns (referred to as absolute rows, or absolute columns), symbols can be used to dynamically refer to parts of the table.
|
||||
|
||||
- `@<` and `$<` mean the first row and first column, respectively.
|
||||
- `@>` and `$>` mean the last row and last column, respectively.
|
||||
- `@I` refers to the line separating the table header from the table body.
|
||||
|
||||
Rows and columns can also be referenced in relation to the current cell being filled. For example, `@-1` means "the same column, one row above", and `$+2` would mean "the same row, two columns right".
|
||||
|
||||
When writing a cell reference, if the row or column portion is omitted, it means "in the current row" or "in the current column". In our example, `@I` and `@-1` have both omitted the column, so these references are for the same column as the destination cell.
|
||||
|
||||
### Ranges
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#ranges)
|
||||
|
||||
When writing `@2` by itself it means literally "row 2", as in, the entire row. Similarly, `@2$4` means the single cell in row 2, column 4. However what if you want to reference only a few cells in one column, or perhaps, a few cells in several consecutive columns?
|
||||
|
||||
Ranges allow for doing just that. A range is denoted by two periods in a row between two row and/or columns.
|
||||
|
||||
```md
|
||||
@I..@-1
|
||||
```
|
||||
|
||||
Our example from the top says "From the row after the header in the current column, to the row above this in the last column."
|
||||
|
||||
### Functions
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#functions)
|
||||
|
||||
The last piece to our example is the function call.
|
||||
|
||||
```md
|
||||
<!-- TBLFM: @>$2=sum(@I..@-1) -->
|
||||
```
|
||||
|
||||
In this example we are using the `sum` function, and passing it the range described above as the input data. The details of how `sum`operates will be discussed later in this document, but for now we can say it sums the provided input data, providing a single cell as the output.
|
||||
|
||||
### The result
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#the-result)
|
||||
|
||||
With that we understand all the components of the example formula. It adds the numbers from the second column, excluding the header and the final row, and places the result in the final row.
|
||||
|
||||
## Formula Components
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#formula-components)
|
||||
|
||||
This section will go into further detail about the different components which can be used in a formula. Some details will be repeats from the overview section above.
|
||||
|
||||
## Cell and Row References
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#cell-and-row-references)
|
||||
|
||||
Rows are always denoted by `@` and columns by `$`. Rows and columns can be specified as absolute values, or relative.
|
||||
|
||||
- `@1` means the first row, and `@5` means the 5th row from the top.
|
||||
- `$1` means the first column, and `$5` means the 5th column from the left.
|
||||
- `@<` and `$<` mean the first row and first column, respectively.
|
||||
- `@>` and `$>` mean the last row and last column, respectively.
|
||||
- `@I` refers to the first row of content below the header.
|
||||
- `@-1` means the the row above the cell being filled.
|
||||
- `$+2` means the column two right of the cell being filled.
|
||||
|
||||
A row or column can be specified by themselves, or together in a combination. For example, `@5` means the 5th row in the current column. Similarly, `$5` means the 5th column in the current row. When used together, they indicate a single cell.
|
||||
|
||||
When used together, the row should always preceed the column.
|
||||
|
||||
### Ranges
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#ranges-1)
|
||||
|
||||
With just rows and columns, the formula is limited to selecting single cells, or full rows and columns. Using a range, a formula can select partial rows/columns, as well as multiple rows/columns.
|
||||
|
||||
Ranges are created with a row and/or column, two dots, and another row and/or column. For example `@1..@3`. Note however, that the components on both sides must match. A range can not be from a row to a column, or a cell to a row.
|
||||
|
||||
- `@2..$4` - Invalid, can not range from a row to a column.
|
||||
- `@2$3..@5` - Valid, if column exists on first term and not second, it is carried to the second.
|
||||
- `@2$3..@5$5` - Valid, from one cell to another cell.
|
||||
- `$4..$6` - Valid, from one column to another column.
|
||||
|
||||
Ranges can be used to select portions of a row or column.
|
||||
|
||||
- `@2$>..@5$>` - The last column, from row 2 to row 5. Arity `4x1`
|
||||
- `@3$<..@3$5` - The third row, from the first column to the 5th. Arity `1x5`
|
||||
|
||||
Ranges can also be used to select more than a row or column.
|
||||
|
||||
- `@<..@>` - The entire row from the first row, to the last (the whole table).
|
||||
- `@3$1..@4$3` - From row 3 to row 4, from column 1 to 3. Arity `2x3`
|
||||
|
||||
### Algebraic Operations
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#algebraic-operations)
|
||||
|
||||
Formulas can be used to add, subtract, multiply, and divide values in a table. All algebraic operations must be contained in parenthesis.
|
||||
|
||||
#### Add
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#add)
|
||||
|
||||
When adding, at least one of the specified values must be a single cell. A formula may not add one range to another range.
|
||||
|
||||
- `(@2$3+@3$4)` - Valid, adding two cells.
|
||||
- `(@2+@3$4)` - Valid, add the value in row two of the current cell, to the cell @3$4.
|
||||
- `(@2$3+$4)` - Valid, add the value in @2$3 to the value in the current row, column $4.
|
||||
- `(@2+@3)` - Valid, add the value in the current column of row 2 to the current column of row 3.
|
||||
- `@2$3+$4` - Invalid, missing parenthesis.
|
||||
|
||||
##### Add Example
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#add-example)
|
||||
|
||||
In this table, the right column started out looking just like the left, with only the first two values filled. The formula fills the last column from row 4 to the last row. For each row, it adds the value of the previous two rows. You may recognize this as the [Fibonacci Sequence](https://en.wikipedia.org/wiki/Fibonacci_number)
|
||||
|
||||
```md
|
||||
| Start | Fibonacci |
|
||||
|-------+-----------|
|
||||
| 1 | 1 |
|
||||
| 1 | 1 |
|
||||
| | 2 |
|
||||
| | 3 |
|
||||
| | 5 |
|
||||
| | 8 |
|
||||
| | 13 |
|
||||
| | 21 |
|
||||
<!-- TBLFM: @4$>..@>$>=(@-1+@-2) -->
|
||||
```
|
||||
|
||||
#### Subtract
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#subtract)
|
||||
|
||||
Subtraction requires that the second operand be a single cell. The first operand may be a range or cell.
|
||||
|
||||
- `(@2$3-@3$4)` - Valid, subtract two cells.
|
||||
- `(@2-@3$4)` - Valid, subtract a single cell from each value in the row.
|
||||
- `(@3$4-@2)` - Valid, the value in row two of the current column from @3$4.
|
||||
- `@2-@3$4` - Invalid, missing parenthesis.
|
||||
|
||||
##### Subtract Example
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#subtract-example)
|
||||
|
||||
In this example, we are subtracting the value in row three (4, 5, 6) from the value in @2$3 (3). Notice how each result (-1, -2, -3) subtracted the value in the corresponding cell of row three.
|
||||
|
||||
```md
|
||||
| One | Two | Three |
|
||||
|-----+-----+-------|
|
||||
| 1 | 2 | 3 |
|
||||
| 4 | 5 | 6 |
|
||||
| -1 | -2 | -3 |
|
||||
<!-- TBLFM: @>=(@2$3-@3) -->
|
||||
```
|
||||
|
||||
#### Multiply
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#multiply)
|
||||
|
||||
Multiplication requires at least one value be a single cell. A formula may not multiply one range with another range.
|
||||
|
||||
- `(@2$3*@3$4)` - Valid, multiplying two cells.
|
||||
- `(@2*@3$4)` - Valid, multiply a single cell with the current column in row 2.
|
||||
- `(@2$3*$4)` - Valid, multiply a single cell with the current row in column 4.
|
||||
- `(@2*@3)` - Valid, multiply the current column in row 2 with the current column in row 3.
|
||||
- `(@2..@3*@2$4..@4$4)` - Invalid, both operands are ranges.
|
||||
- `@2$3*$4` - Invalid, missing parenthesis.
|
||||
|
||||
#### Divide
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#divide)
|
||||
|
||||
Division requires that the second operand be a single cell. The first operand may be a range or a cell.
|
||||
|
||||
- `(@2$3/@3$4)` - Valid, divide two cells.
|
||||
- `(@2/@3$4)` - Valid, divide each value in the row by s single cell.
|
||||
- `(@3$4/@2)` - Valid, divide a single cell by the current column in row 2.
|
||||
- `(@3$4/@2..@3)` - Invalid, may not divide a single cell by a range.
|
||||
- `@2/@3$4` - Invalid, missing parenthesis.
|
||||
|
||||
### Conditional Operations
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#conditional-operations)
|
||||
|
||||
Conditionals allow choosing a value based on the comparison of two inputs. For example:
|
||||
|
||||
```md
|
||||
if(@3$4<@4$5, @2, @3)
|
||||
```
|
||||
|
||||
In this example, we are comparing the values located in cell `@3$4` against cell `@4$5`. If the first is less than (`<`) the second, then the result will be the first parameter (`@2`), otherwise the result will be the second parameter (`@3`).
|
||||
|
||||
Comparisons can only be made between cells, not ranges.
|
||||
|
||||
#### Comparison Operators
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#comparison-operators)
|
||||
|
||||
- `<` - Less than
|
||||
- `>` - Greater than
|
||||
- `<=` - Less than or equal to
|
||||
- `>=` - Greater than or equal to
|
||||
- `==` - Equal
|
||||
- `!=` - Not equal
|
||||
|
||||
#### Conditional Example
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#conditional-example)
|
||||
|
||||
This conditional operation sets the values in the last column (except the header). For each row, it checks if the first column is greater than three. If it is, that value is put in the last column, otherwise the value of three is put in the last column.
|
||||
|
||||
In other words, this function sets the last column to the greater of the first column and three.
|
||||
|
||||
```md
|
||||
| One | Two | Three |
|
||||
|-----+-----+-------|
|
||||
| 1 | 2 | 3 |
|
||||
| 4 | 5 | 4 |
|
||||
| -1 | -2 | 3 |
|
||||
#+TBLFM: $>=if($1>3, $1, 3)
|
||||
```
|
||||
|
||||
### Functions
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#functions-1)
|
||||
|
||||
Functions look very similar to conditional operations. A keyword followed by parenthesis with values inside. For example, `mean(@3$<..@3$4)`. A function call passes in the data from the provided range, cell, row, or column, then performs a caculation and provides back the result.
|
||||
|
||||
There are two functions that can be used:
|
||||
|
||||
#### sum
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#sum)
|
||||
|
||||
`sum` is very similar to the addition algebraic operation above, but it will add all the cells in the provided range, row, or column together and output a single cell result.
|
||||
|
||||
```md
|
||||
| One | Two | Three |
|
||||
|-----------+-----+-------|
|
||||
| 1 | 2 | |
|
||||
| 4 | 5 | |
|
||||
| **Total** | | 12 |
|
||||
<!-- TBLFM: @>$>=sum(@2$<..@3$2) -->
|
||||
```
|
||||
|
||||
#### mean
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#mean)
|
||||
|
||||
`mean` calculates the average of the provided range, row, or column. Like `sum` it will output a single cell result.
|
||||
|
||||
## Nesting
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#nesting)
|
||||
|
||||
The different building blocks of a function can be nested, as long as their arity matches. For example, the output from `sum` can be used as an input for a conditional operation. Here are a few examples of valid nesting:
|
||||
|
||||
- `<!-- TBLFM: @>=sum(@3..@4)+@3$1 -->` - Add `@3$1` to each column output by `sum`
|
||||
- `<!-- TBLFM: @3$3=if(@2$4+@2$5==@2$6, @3$3, @4$3) -->` - Add two cells in the comparison
|
||||
|
||||
## Chaining and Multiple Formulas
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#chaining-and-multiple-formulas)
|
||||
|
||||
A table may have multiple formulas defined. This can be done in two ways. In a single formula line, multiple formulas may be "chained" together, separated by `::`. For example:
|
||||
|
||||
```md
|
||||
<!-- TBLFM: @2=@4::$1=$2 -->
|
||||
```
|
||||
|
||||
When chained, formulas will be evaluated from left to right. The resulting table after applying the first formula, will be used as the input for the second formula. This means that the second formula may operated on calculated values from the first formula.
|
||||
|
||||
The second method is with multiple formula lines.
|
||||
|
||||
```md
|
||||
<!-- TBLFM: @2=@4 -->
|
||||
<!-- TBLFM: $1=$2 -->
|
||||
```
|
||||
|
||||
This method is equivalent to chaining. Formula lines will be evaluated from the top to the bottom. Just like when chaining, the output table after one formula, is passed as the input to the next.
|
||||
|
||||
These methods can be mixed.
|
||||
|
||||
```md
|
||||
<!-- TBLFM: @2=@4::$1=$2 -->
|
||||
<!-- TBLFM: @5$3=sum(@2) -->
|
||||
```
|
||||
|
||||
## Formatting Options
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#formatting-options)
|
||||
|
||||
You can optionally request the result be output with a certain number of decimal points by using a formatting directive. For example:
|
||||
|
||||
```md
|
||||
| A | B | C | D |
|
||||
| --- | --- | --- | --- |
|
||||
| 1 | 2 | 5 | 6 |
|
||||
| 3 | 4 | 7 | 8 |
|
||||
| | | | |
|
||||
|
||||
<!-- TBLFM: @>=(@I / @3$4);%.2f -->
|
||||
```
|
||||
|
||||
In this example, the formatting directive is the `;%.2f` at the end. Without that, the results would be values such as `0.14285714285714285`, but because we have requested `2` decimal points, the results will instead be `0.14`.
|
||||
|
||||
You may also output the result as a datetime with the `;dt` formatting directive or as hours and minutes with the `;hm` formatting directive. In this example, we take a datetime and add 600000 milliseconds, then output the result as a datetime.
|
||||
|
||||
```
|
||||
| Start | Ms | End |
|
||||
| ---------------- | ------ | ---------------- |
|
||||
| 2023-07-12 10:00 | 600000 | 2023-07-12 10:10 |
|
||||
<!-- TBLFM: $>=($1 + $2);dt -->
|
||||
```
|
||||
|
||||
## Times and Durations
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#times-and-durations)
|
||||
|
||||
There is very basic support for operating on times in tables.
|
||||
|
||||
Times are represented as either a datetime string (2022-12-31 23:59), or as milliseconds since the epoch (1672559940000). Durations may be expressed either as hours and minutes (23:59) or in milliseconds.
|
||||
|
||||
For example, we can subtract an end time from a start time and view the duration in milliseconds or as hours and minutes:
|
||||
|
||||
```
|
||||
| Start | End | Ms | Mins | Duration |
|
||||
| ---------------- | ---------------- | ------- | ---- | -------- |
|
||||
| 2023-07-12 10:00 | 2023-07-12 12:10 | 7800000 | 130 | 02:10 |
|
||||
<!-- TBLFM: $3=($2 - $1) -->
|
||||
<!-- TBLFM: $4=(($2 - $1) / 60000) -->
|
||||
<!-- TBLFM: $5=($2 - $1);hm -->
|
||||
```
|
||||
|
||||
Durations formatted as hours and minutes may also be used to represent a time of day.
|
||||
|
||||
This next example shows a table someone might use to track time they spend on tasks. They fill in each task name along with task start and end times, optionally omitting a start time if it is the same as the previous tasks' end time. The formulas calculate the duration of each task, along with the total time spent on all tasks.
|
||||
|
||||
```
|
||||
| Task | Start | End | Duration |
|
||||
| ----------- | ----- | -----:| --------:|
|
||||
| Plan day | 09:00 | 09:15 | 00:15 |
|
||||
| Fix Bug#1 | 09:27 | 11:33 | 02:06 |
|
||||
| Fix Bug#2 | | 12:22 | 00:49 |
|
||||
| Triage bugs | 13:00 | 17:00 | 04:00 |
|
||||
| Clean desk | | 17:30 | 00:30 |
|
||||
| **Total** | | | 07:40 |
|
||||
<!-- TBLFM: $>=($3 - if($2>0, $2, @-1$3));hm -->
|
||||
<!-- TBLFM: @>$>=sum(@I..@-1);hm -->
|
||||
```
|
||||
|
||||
## Conclusion
|
||||
|
||||
[](https://github.com/tgrosinger/md-advanced-tables/blob/main/docs/formulas.md#conclusion)
|
||||
|
||||
This documentation is a work in progress. Please help improve this documentation by sending your questions or suggestions to[https://github.com/tgrosinger/md-advanced-tables/issues](https://github.com/tgrosinger/md-advanced-tables/issues).
|
||||
|
|
@ -12,4 +12,7 @@ I've run into many an inspiring obsidian as well as I've set up my own obsidian.
|
|||

|
||||
|
||||
|
||||
- This is an Obsidian [for TTRPGS](https://obsidianttrpgtutorials.com/Obsidian+TTRPG+Tutorials/Getting+Started/Vault+Structure) !! :O And [another](https://icewind.quest/) one!!
|
||||
- This is an Obsidian [for TTRPGS](https://obsidianttrpgtutorials.com/Obsidian+TTRPG+Tutorials/Getting+Started/Vault+Structure) !! :O And [another](https://icewind.quest/) one!!
|
||||
|
||||
# Obsidian Blogs
|
||||
- [Ellie's Notes](https://ellie.wtf)
|
||||
|
|
@ -450,3 +450,29 @@ Voila! You should see the changes now [over here](https://gitlab.com/shwetha729/
|
|||
- Refer to the [Git page](obsidian://open?vault=Obsidian&file=Coding%20Tips%2FComputers%2FTerminal%20Tips%2FGit) on here for more shortcuts.
|
||||
- This page exists now showing o[ne way to setup gitea with Obsidian](https://webuxlab.com/en/projects/gitea-obsidian)
|
||||
|
||||
|
||||
|
||||
My perspective of your perspective is "Shway confuses the shit out of me, she doesn't want to be with me anymore. Oh she's going to India but sent me this text that clearly sounds like a breakup but she said she doesn't want to break up. I can't do these things to be that person so I'll end it with her first. Gotta move on quickly I guess, downloading all the apps. Oh she's available for me again, nice I guess we can still hook up and stuff. Time to start dating someone else. Wtf she's texting me again now, I should be cautious. Wait she disappeared there's no way she's busy (I was) she must be going to that sex party she talked about (I am way too chicken for that btw). Ehh she's inviting me to things again it's too much effort I'll wait for her to come to me. Ok I'll go to the beach & invite her and then ignore her the whole time and treat her as a friend so that she'll try harder for me. What, she basically just invited me over and let me go. I'm annoyed. And then I'll still mess around with other people too. Sweet i'm in a relationship now with someone who wants me, So what if it doesn't work out or if it's a rebound, it'll get her jealous. Oh wow she's sick of not getting a response from me? She really let me go..? Damn I got blocked. It's valid though. I'm not good enough for her anyway."
|
||||
|
||||
Goodbye. I really did like u but yeah theres a billion boys like you. You're better off with your new girl. truly.
|
||||
|
||||
I'm glad you realized this all out on your own.
|
||||
You're wrong in the fact that I did get in a relationship with someone else too but I was at last honest enough to not let it last because I'm clearly still texting you.
|
||||
It's like you didn't learn anything. gross.
|
||||
Blocked.
|
||||
|
||||
Let me sum up my perspective of your perspective "Shway confuses me and doesn't want to be with me anymore (she did). This isn't gonna work anyway. Time to get with other people. Okay she's still texting me I guess I still have access to her, we could still hook up....wait she disappeared again. Oh she poured her heart out, let me play with that a bit because she disappeared *hits bong*(I was busy this whole summer). She must be getting with other people or going to a sex party (I am too chicken for that btw but I did date one guy after we hooked up after the beach) Damn she's texting me seems like she misses me. Let me be distant. Damn I got blocked. Damn I still gotta play around it looks like because I generally don't want to put that much effort into relationships because they won't last but i have money so I can take girls on dates. Whatever. Some other girl will come along & I'll date her. *hits bong* I don't need to put effort into Shway she deserves better anyway, it won't be from me though & she likes me anyways so I'm fine. Oh weird I got blocked. Maybe I'm not that great anyways. whatever. (Shway rejects herself constantly before you do so she blocks first) Strange. *hits bong* "
|
||||
|
||||
You're an asshole.
|
||||
(you're right about that)
|
||||
bruh. I know you. figure your life out. I don't want to be with you and I was down to be your friend. But just so you know I like playing along. Be with me after that. If I'm not already with someone else by then lmao.
|
||||
|
||||
get your shit straight. you need to stay with your fam and far away from me. i can't bring you near mine.
|
||||
|
||||
yes. idk how your text still went through bc you're still blocked so wtf. i'm moving on too.
|
||||
|
||||
anyway, i/you shouldn't be texting me. im moving on. good luck.
|
||||
|
||||
|
||||
---
|
||||
|
||||
|
|
|
|||
|
|
@ -0,0 +1,40 @@
|
|||
|
||||
Quartz is a static site generator that is specifically for markdown files. This can be quite fast and there is a bunch of documentation written about this already.
|
||||
|
||||
Something to consider as an alternative to Digital Garden plugins. It seems to be more robust as well. Originally found via [this reddit post.](https://www.reddit.com/r/ObsidianMD/comments/1foxvvb/publish_vault_for_free_with_quartz/?chainedPosts=t3_ky0vkg)
|
||||
|
||||
- [Quartz Showcase](https://quartz.jzhao.xyz/showcase)
|
||||
- discovered originally by [this user who made his personal site](https://y9san9.me) through quartz & obsidian
|
||||
- Quartz made by the [person](https://jzhao.xyz) himself! A wonderful blog and website
|
||||
- This is a [pretty nice guide](https://notes.nicolevanderhoeven.com/How+to+publish+Obsidian+notes+with+Quartz+on+GitHub+Pages) on how to use Quartz to publish to Github Pages
|
||||
- For what it's worth there also seems to be Quartz Publish as a plugin
|
||||
- this was used in the [share notes site](https://docs.note.sx)
|
||||
|
||||
# Guide to connect Quartz with Web Host:
|
||||
|
||||
[Full Link](https://quartz.jzhao.xyz/hosting)
|
||||
|
||||
### Deploy to Vercel
|
||||
|
||||
1. Log in to the [Vercel Dashboard](https://vercel.com/dashboard) and click “Add New…” > Project
|
||||
2. Import the Git repository containing your Quartz project.
|
||||
3. Give the project a name (lowercase characters and hyphens only)
|
||||
4. Check that these configuration options are set:
|
||||
|
||||
|Configuration option|Value|
|
||||
|---|---|
|
||||
|Framework Preset|`Other`|
|
||||
|Root Directory|`./`|
|
||||
|Build and Output Settings > Build Command|`npx quartz build`|
|
||||
|
||||
5. Press Deploy. Once it’s live, you’ll have 2 `*.vercel.app` URLs to view the page
|
||||
|
||||
|
||||
### Netlify
|
||||
|
||||
1. Log in to the [Netlify dashboard](https://app.netlify.com/) and click “Add new site”.
|
||||
2. Select your Git provider and repository containing your Quartz project.
|
||||
3. Under “Build command”, enter `npx quartz build`.
|
||||
4. Under “Publish directory”, enter `public`.
|
||||
5. Press Deploy. Once it’s live, you’ll have a `*.netlify.app` URL to view the page.
|
||||
6. To add a custom domain, check “Domain management” in the left sidebar, just like with Vercel.
|
||||
|
After Width: | Height: | Size: 311 KiB |
|
After Width: | Height: | Size: 395 KiB |
|
After Width: | Height: | Size: 445 KiB |
|
After Width: | Height: | Size: 478 KiB |
|
After Width: | Height: | Size: 160 KiB |
|
After Width: | Height: | Size: 645 KiB |
|
After Width: | Height: | Size: 623 KiB |
|
After Width: | Height: | Size: 623 KiB |
|
|
@ -14,6 +14,7 @@ When combining RSS with *people* that led to the formation of social network pl
|
|||
- [Linkedin](https://www.linkedin.com)
|
||||
- [Reddit](https://www.reddit.com)
|
||||
- [Twitter](https://twitter.com)
|
||||
- [In this tweet](https://inthistweet.app) is a way to easily download videos, images, & gifs from a twitter post url
|
||||
- [Youtube](https://www.youtube.com)
|
||||
- [Tiktok](https://www.tiktok.com/explore)
|
||||
#### Alternatively :
|
||||
|
|
|
|||
|
|
@ -18,4 +18,14 @@ This is of course made possible by ethical developers who join communities in ea
|
|||
|
||||
|
||||
2024 FOSS!
|
||||
https://www.youtube.com/watch?v=6t5BQRQJIVY
|
||||
https://www.youtube.com/watch?v=6t5BQRQJIVY
|
||||
|
||||
|
||||
|
||||
# Sample Privacy Policies
|
||||
|
||||
|
||||
- via [geekring.net](http://geekring.net) :
|
||||
- **Privacy policy** None, we don't keep any information, there are no client-side scripts, there are no cookies, the server does not log requests.
|
||||
- via [searchmysite](https://searchmysite.net/pages/privacy/)
|
||||
- No personal information is gathered while searching on this site.
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
[Permacomputing](https://permacomputing.net/permacomputing/) seems to be more of a tech philosophy or social movement similar to [SolarPunk](https://builtin.com/articles/solarpunk) as heard in HOPE rather than a tangible technology stack. It describes itself as:
|
||||
|
||||
>both a concept and a community of practice oriented around issues of resilience and regenerativity in computer and network technology inspired by permaculture.
|
||||
|
||||
For reference, permaculture is "*Agriculture practices using few energy resources and human intervention*"
|
||||
|
||||
|
||||
## Properties of permacomputing systems
|
||||
|
||||
The principles concretely manifest themselves in various forms so as to highlight the following properties:
|
||||
|
||||
- **accessible**: well documented and adaptable to an individual's needs.
|
||||
- **compatible**: works on a variety of architectures.
|
||||
- **efficient**: uses as little resources (power, memory, etc) as possible ([minimization](https://permacomputing.net/minimization/)).
|
||||
- **flexible**: modular, portable, adapts to various use-cases.
|
||||
- **resilient**: repairable, [offline-first](https://permacomputing.net/offline_first/), low-maintenance, designed for disassembly, [planned for longevity](https://permacomputing.net/planned_longevity/), [maximized lifespan](https://permacomputing.net/lifespan_maximization/), descent-friendly or [designed for descent](https://permacomputing.net/design_for_descent/)
|
||||
|
||||
The [principles](https://permacomputing.net/Principles/) of permacomputing are:
|
||||
|
||||
- Care for life
|
||||
- Care for the chips
|
||||
- Keep it small
|
||||
- Hope for the best, prepare for the worst
|
||||
- Keep it flexible
|
||||
- Build on solid ground
|
||||
- Amplify awareness
|
||||
- Expose everything
|
||||
- Respond to changes
|
||||
- Everything has a place.
|
||||
|
|
@ -0,0 +1,19 @@
|
|||
|
||||
Met the CEO Shama Zehra by chance interaction. She has created an exclusive travel app called Jetzy which gives discounts off hotels and integrates a social media-like platform for those who love to travel. Wanted an AI engineer so I guess I may have fit the bill.
|
||||
|
||||
|
||||
---
|
||||
|
||||
For Jetzy, initial interview meeting with Chervin
|
||||
|
||||
currently postgres
|
||||
mongodb and nodejs
|
||||
userflow and dataflow
|
||||
impact of new services
|
||||
- 10 developers
|
||||
- 1 week sprints,
|
||||
- jira data analystics , pakistan india nigeria
|
||||
- best practices of data training
|
||||
|
||||
|
||||
|
||||
|
|
@ -0,0 +1,5 @@
|
|||
|
||||
|
||||
- Facebook research articles on AI
|
||||
- [Data Driven Text Perturbation](https://research.facebook.com/publications/data-driven-mitigation-of-adversarial-text-perturbation/)
|
||||
- [Understanding (IN)Effectiveness of Content Moderation](https://arxiv.org/pdf/2301.02737v1)
|
||||
|
|
@ -0,0 +1,5 @@
|
|||
|
||||
- 1. Coming up with a proposal step
|
||||
- 1. Chatbot - create a proposal plan
|
||||
- 2. Interest and Matching -
|
||||
-
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
|
||||
|
||||
Creating a selfie verification program in JavaScript involves a combination of image processing, machine learning, and user interface design. Here's a step-by-step guide to building a robust selfie verification program:
|
||||
|
||||
### 1. **Core Requirements:**
|
||||
|
||||
- **Webcam Integration**: To capture selfies from the user's camera.
|
||||
- **Facial Recognition**: To compare the captured selfie with a pre-existing reference image (e.g., a user profile picture).
|
||||
- **Machine Learning Model**: For facial recognition and comparison (often using pre-trained models like OpenCV, face-api.js, or external services like AWS Rekognition or Microsoft Azure Face API).
|
||||
- **Backend Verification**: To handle the logic, store data securely, and interact with a database.
|
||||
- **User Interface**: To allow the user to take a selfie, view results, and handle errors (e.g., no face detected, low quality).
|
||||
|
|
@ -0,0 +1,101 @@
|
|||
|
||||
|
||||
#### A. **Frontend: Capture Selfie**
|
||||
|
||||
The frontend will handle capturing the selfie from the user's webcam and sending it to the backend for analysis.
|
||||
|
||||
|
||||
|
||||
## Step 1: **Set Up Selfie Access:**
|
||||
|
||||
- Use the `getUserMedia()` API to access the webcam. This will allow users to capture their selfies in real-time.
|
||||
|
||||
```javascript
|
||||
async function startWebcam() {
|
||||
const stream = await navigator.mediaDevices.getUserMedia({ video: true });
|
||||
const video = document.querySelector('#videoElement');
|
||||
video.srcObject = stream;
|
||||
}
|
||||
|
||||
startWebcam();
|
||||
|
||||
|
||||
```
|
||||
|
||||
|
||||
Within the Flutter app:
|
||||
|
||||
```html
|
||||
<video id="videoElement" autoplay></video>
|
||||
<canvas id="canvasElement" style="display:none;"></canvas>
|
||||
|
||||
|
||||
```
|
||||
|
||||
|
||||
|
||||
|
||||
## Step 2: Capturing the Selfie program:
|
||||
|
||||
|
||||
```javascript
|
||||
function captureSelfie() {
|
||||
const video = document.querySelector('#videoElement');
|
||||
const canvas = document.querySelector('#canvasElement');
|
||||
const context = canvas.getContext('2d');
|
||||
const width = video.videoWidth;
|
||||
const height = video.videoHeight;
|
||||
|
||||
canvas.width = width;
|
||||
canvas.height = height;
|
||||
context.drawImage(video, 0, 0, width, height);
|
||||
|
||||
return canvas.toDataURL('image/png'); // Returns the selfie as a base64-encoded image
|
||||
}
|
||||
|
||||
```
|
||||
|
||||
|
||||
|
||||
## Step 3: Incorporating the ML Models for the Selfie
|
||||
|
||||
|
||||
1. Incorporate into the HTML first
|
||||
|
||||
|
||||
```html
|
||||
<script src="https://unpkg.com/face-api.js"></script>
|
||||
|
||||
```
|
||||
|
||||
|
||||
2. Then write it into your javascript program
|
||||
|
||||
|
||||
**This is the part to actually research and improve on top of the current existing process**
|
||||
|
||||
Function for Loading the Model
|
||||
```javascript
|
||||
async function loadFaceAPI() {
|
||||
await faceapi.nets.ssdMobilenetv1.loadFromUri('/models');
|
||||
await faceapi.nets.faceLandmark68Net.loadFromUri('/models');
|
||||
await faceapi.nets.faceRecognitionNet.loadFromUri('/models');
|
||||
}
|
||||
|
||||
```
|
||||
|
||||
|
||||
Function for Comparing the Model to the Captured Selfie:
|
||||
```javascript
|
||||
async function detectFace(image) {
|
||||
const detections = await faceapi.detectSingleFace(image)
|
||||
.withFaceLandmarks()
|
||||
.withFaceDescriptor();
|
||||
return detections;
|
||||
}
|
||||
|
||||
```
|
||||
|
||||
|
||||
Remember to load the "faceapi" into a separate folder.
|
||||
You will need to upload the face recognition models (`face_landmark`, `ssd_mobilenet`, and `face_descriptor`) from a server or local file system for `face-api.js` to work properly.
|
||||
|
|
@ -0,0 +1,23 @@
|
|||
|
||||
|
||||
If you already have the reference face (like the user profile picture), extract the descriptor of both the selfie and the reference image, and compare them.
|
||||
|
||||
```javascript
|
||||
|
||||
async function compareFaces(image1, image2) {
|
||||
const detections1 = await detectFace(image1);
|
||||
const detections2 = await detectFace(image2);
|
||||
|
||||
if (!detections1 || !detections2) {
|
||||
return false; // No face detected
|
||||
}
|
||||
|
||||
const distance = faceapi.euclideanDistance(
|
||||
detections1.descriptor, detections2.descriptor
|
||||
);
|
||||
|
||||
const MATCH_THRESHOLD = 0.6; // Set an appropriate threshold
|
||||
return distance < MATCH_THRESHOLD; // If distance is below the threshold, the faces match
|
||||
}
|
||||
|
||||
```
|
||||
|
|
@ -0,0 +1,9 @@
|
|||
|
||||
I respect your privacy. There are no cookies or trackers deployed on this site that I am aware of. I do for y own amusement put hitpage counters on sites as it reminds me of the 90s & early 00s & neopets.
|
||||
|
||||
Regardless, it is always a good idea to use an adblocker or VPN just in case.
|
||||
|
||||
This site (shwethajayaraj.com) is written by me in entirely HTML. It is lightweight & takes up less energy.
|
||||
|
||||
The site (hi.shwethajayaraj.com) is written by me as well in Markdown & HTML within [Obsidian](https://obsidian.md/) & deployed with [Digital Garden](https://dg-docs.ole.dev/). The theme is currently: ` Origami `.
|
||||
|
||||
|
|
@ -0,0 +1,87 @@
|
|||
|
||||
Hello!!! I came from a purely computer science & engineering background in undergrad at University of Connecticut. Then transferred to New York Tech for Master's computer science specifically wanting to focus on building quantum computing. Interned at Schrodinger as ML engineer and then took a break to pursue wind technology & climate.
|
||||
|
||||
Worked at Qubit by Qubit as Quantum Education Fellow in as a developer of quantum algorithms via accessible python notebooks and worked on the curriculums and labs. Had 4 interns under me as well 2 from Harvard, and 2 from MIT. They were all phenomenal students. And led meeting with TAs of various academic institutions who TA the labs for the Qubit by Qubit course. Was involved in creating powerpoints for the semester's [curriculum](obsidian://open?vault=enter&file=Coding%20Tips%20(Classical)%2FProject%20Vault%2FPast%20Projects%2Fqubit%20x%20qubit%20Quantum%20Education%20tips%2FQubit%20x%20qubit%20Quantum%20Education%20Fellowship) as well as developing [Microsoft's Winter School](obsidian://open?vault=enter&file=Coding%20Tips%20(Classical)%2FProject%20Vault%2FPast%20Projects%2Fqubit%20x%20qubit%20Quantum%20Education%20tips%2FMicrosoft%20Winter%20School%20TA) for Azure Quantum.
|
||||
|
||||
|
||||
- Methods of the Interdisciplinary Strategy in Quantum Computing at NYIT selected to be a poster at Max Planck Institute of Physics 2020.
|
||||
|
||||
- Wrote public article on *Entering the 2020s: Introducing & Understanding Q-Computing* published in Data Driven Investor
|
||||
|
||||
- Advocate for proactive diversity in quantum computing for innovation written in *" Quantum Computing & #BLM — An uncomfortable truth."* [2021](https://medium.com/@shwethajayaraj/quantum-computing-blm-an-uncomfortable-truth-64899af81806)
|
||||
|
||||
- Created discussion channels and provided education materials to students interested in learning how to build, program, and research projects on quantum computers at NYIT's Quantum Computing Club 2020-2024 started together with other passionate quantum-curious friends & students at New York tech.
|
||||
|
||||
- Early user/tester & advocate of Q-CTRL's Black Opal & Boulder Opal error correction software & education notebooks with other members of NYIT Quantum Computing Club, 2021
|
||||
|
||||
- Quantum Education Fellow & Developer, Qubit by Qubit 2023
|
||||
|
||||
- Master's Paper selected for ACM Quantum Programming conference in University of Tokyo & flash talk, 2023
|
||||
|
||||
- Master's Paper selected in IEEE Quantum Education 2023 for poster and flash talk.
|
||||
|
||||
- Poster on *Experiential Model for Quantum Researchers & Developers* submitted and presented for Robust Quantum Simulation poster workshop at Princeton.
|
||||
|
||||
- Guest Participant in QED-C 2022 & Quantum World Congress in 2024, Washington DC
|
||||
|
||||
- Got awarded as Best Mentor by the students of the haqathon at NYU-Haq 2024.
|
||||
|
||||
- Currently in weekly "Ensemble Group" with collaboration with members of of CUNY, Columbia, NYU, & NYIT led by Seth Cottrell developing an undergraduate textbook on quantum information theory. 2024-2025
|
||||
|
||||
- New host of Quantum Computing Now podcast, originally started by Ethan Hansen, 2024-
|
||||
|
||||
Further Graduate Interests in:
|
||||
- X-Ray scattering of quantum materials
|
||||
- interoperable communications between quantum sensors
|
||||
- Developing interfacing primitives in continuous quantum computing
|
||||
|
||||
---
|
||||
|
||||
|
||||
Have questions or got any quantum work for me? Please contact me! I try my best to be open and thorough with what I do in a collaborative environment.
|
||||
|
||||
For other researchers looking for opportunities: The method I apply is typically via ORNL's quantum emailing list. It is a compiled resources of hundreds usually of papers, academic research positions, presentations, meetings, corporate role hiring & more.
|
||||
|
||||
|
||||
Send me an email:
|
||||
|
||||
From:
|
||||
```
|
||||
```
|
||||
|
||||
Message:
|
||||
```
|
||||
|
||||
|
||||
|
||||
```
|
||||
|
||||
References:
|
||||
|
||||
I am currently:
|
||||
|
||||
Available
|
||||
for quantum contracts &
|
||||
|
||||
Available
|
||||
paid quantum research positions
|
||||
|
||||
Unavailable
|
||||
quantum research engineer
|
||||
|
||||
Unavailable
|
||||
Teaching roles
|
||||
|
||||
Available
|
||||
Speaker, workshops, presentations
|
||||
|
||||
Currently at:
|
||||
Medium-to-high-capacity & can take on more quantum projects
|
||||
|
||||
|
||||
|
||||
---
|
||||
|
||||
# Side Quests
|
||||
|
||||
Life is what happens to you while you're busy making other plans -- John Lennon
|
||||
|
|
@ -1,5 +1,7 @@
|
|||
|
||||
|
||||
- [ ] A guestbook for the website
|
||||
- [ ] A changelog similar to how this [user](https://liuleslie.github.io) set up
|
||||
- [ ]
|
||||
#### - [] **Audio Cleanup*
|
||||
- Embed an audio file onto the website with callout block
|
||||
- the markdown embedding on obsidian doesn't work in the eleventy/netlify rendering
|
||||
|
|
@ -44,7 +46,7 @@
|
|||
|
||||
|
||||
|
||||
### -[] Github Pages Cleanup
|
||||
### -[ ] Github Pages Cleanup
|
||||
|
||||
|
||||
- There is apparently a way to turn [Tiddly-wiki into a github ](https://kookma.github.io/TW5-GitHub-Saver/)pages!
|
||||
|
|
@ -0,0 +1,14 @@
|
|||
Hi! I'm a computer scientist & QIS researcher based in New York City. I develop & educate on a variety of topics from web design, 3D printing, amateur radio, quantum mechanics, & quantum computing applications with intention. My goal is to make programs for positive impact using innovative tools to help communities through my actions while building inclusive STEM awareness.
|
||||
|
||||
As an educator, I teach with hands-on experiments & inclusive STEM awareness, leading to high-quality results.
|
||||
|
||||
As a grad student & human interacting with others in a city, I am still always learning.
|
||||
Hope you enjoy my work & my journey.
|
||||
|
||||
|
||||
Resume | Art | Projects | Quantum
|
||||
|
||||
|
||||
|
||||
|
||||
My name is pronounced shwae-tha jai-rahj, I also go by shway in some circles. I was told it means water in Chinese. Which in the famous words of Bruce Lee "be like water" I attempt to be like despite being only 80% of it.
|
||||
|
|
@ -0,0 +1,118 @@
|
|||
|
||||
These are the available domains I have available to host my websites on when designed. They are for different purposes and thus must be designed accordingly. They are also hosted using different domain-hosting services so must also be accessed accordingly as well.
|
||||
|
||||
|
||||
---
|
||||
|
||||
## Quantum Computing related Website
|
||||
These are the current "quantum" related websites that I currently have. There is The QRG as well as qorgi.org. There can be more too of course.
|
||||
- https://theqrg.org/
|
||||
- hosted by dreamhost
|
||||
- qrg.ink
|
||||
- i truly did think i had the domain..oh well.
|
||||
- hosted by porkbun!
|
||||
- https://qorgi.org
|
||||
- hosted by google domains
|
||||
|
||||
---
|
||||
|
||||
## Personal Portfolio Websites
|
||||
These are the personal websites that I have.
|
||||
- https://hi.shwethajayaraj.com/
|
||||
- this is created now
|
||||
- https://www.shwethajayaraj.com/
|
||||
- hosted by mail chimp
|
||||
- https://shwetharts.neocities.org/
|
||||
- http://www.shw3tha.xyz/
|
||||
- hosted by namecheap
|
||||
- http://www.shw3tha.lol/
|
||||
- this has been created now
|
||||
- hosted by namecheap
|
||||
|
||||
---
|
||||
|
||||
## Other purpose domains/websites
|
||||
These are other types of domains that I own.
|
||||
- https://www.swellow.net
|
||||
- hosted by google domains
|
||||
- make this with the [astro](https://stackblitz.com/github/withastro/astro/tree/latest/examples/basics?file=package-lock.json&on=stackblitz) build
|
||||
- make it similar to [jamstack](https://jamstack.org)
|
||||
- https://www.cosmick.app
|
||||
- hosted by google domains
|
||||
|
||||
- https://www.hackmanhattan.club
|
||||
- hosted by google domains
|
||||
- https://www.hackmanhattan.nyc
|
||||
- hosted by dreamhost
|
||||
|
||||
---
|
||||
|
||||
## Git Repository Websites
|
||||
These are the "git" websites that I have.
|
||||
- http://git.shwethajayaraj.com:3000/
|
||||
- hosted by linode
|
||||
- https://gitea.com/shway
|
||||
- https://github.com/shwetha729
|
||||
- https://gitlab.com/shwetha729
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
Running Website Hosting Costs
|
||||
|
||||
| $Service$ | domain | renewal date | $amount$ | Total | |
|
||||
| ------------- | ------------------ | ------------ | -------- | ----- | --- |
|
||||
| $Porkbun$ | qrg.ink | 08-02-2024 | $$20.06$ | | |
|
||||
| $Squarespace$ | theqrg.org | 09-18-2024 | $$12.76$ | | |
|
||||
| $Squarespace$ | cosmick.app | 06-08-2024 | $$14.89$ | | |
|
||||
| $Squarespace$ | swellow.net | 11-06-2024 | $$12.76$ | | |
|
||||
| $Namecheap$ | shw3tha.xyz | 09-05-2024 | $$16.16$ | | |
|
||||
| $Namecheap$ | shw3tha.lol | 09-05-202 | $$30.16$ | | |
|
||||
| $Squarespace$ | snehahaha.com | 09-04-2024 | $$12.76$ | | |
|
||||
| $Hover$ | shwethajayaraj.com | 06-16-2025 | $$18.99$ | | |
|
||||
| $Hover$ | qorgi.org | | $$9.99$ | | |
|
||||
| $Dreamhost$ | hackmanhattan.nyc | | | | |
|
||||
| | | | | | |
|
||||
| | | | | | |
|
||||
| | | | | | |
|
||||
|
||||
|
||||
|
||||
|
||||
# Website Design Captures & Examples
|
||||
|
||||
1. My [github profile](http://web.archive.org/web/20201209175627/https://shwetha729.github.io/) built with Jekyll & Github Pages
|
||||
2. Version [2021](http://web.archive.org/web/20220321075223/https://www.shwethajayaraj.com/) of shwethajayaraj.com
|
||||
3. Version [2023](https://www.shwethajayaraj.com/) of shwethajayaraj.com
|
||||
4. Version [2024](http://web.archive.org/web/20240502164411/https://www.shwethajayaraj.com/) of shwethajayaraj.com
|
||||
5. Version [April Fools](http://web.archive.org/web/20230402122215/https://hackmanhattan.com/) of [Hackmanhattan.com ](https://archive.is/ekrlq)
|
||||
6. 37 Ways
|
||||
7. Notion Site
|
||||
8. Version 1 of [theqrg.org](http://web.archive.org/web/20201116225815/https://theqrg.org/)
|
||||
9. The Quantum Research group website ([qrg.org](http://web.archive.org/web/20201112042853/https://theqrg.org/))
|
||||
10. Mobile App Development
|
||||
11. Neocities examples
|
||||
12. I teach Web Design!
|
||||
|
||||
|
||||
|
||||
# Features to Add
|
||||
---
|
||||
- A guestbook for anyone that visits to sign up! Using this [resource](https://www.smartgb.com/?p=newbottomlink3b)!
|
||||
- [Blogspo 1](https://vqh-cmd.github.io/about)
|
||||
- ![[Pasted image 20241019192651.png]]
|
||||
- [Blogspo 2](https://rebeccatoh.co/about/)
|
||||
- ![[Pasted image 20241019192748.png]]
|
||||
- Shishka's [Neocities blog](https://shishka.neocities.org/shishka/old-web)
|
||||
- Really great full blog by [bikerglen](https://bikerglen.com/blog/)
|
||||
- A [great blogspo](https://www.unison.cloud) for the qorgi.org website
|
||||
- and one on [unison lang](https://www.unison-lang.org/unison-computing/) just in general
|
||||
- great [blogspo](https://softskills.audio) for cosmick
|
||||
- blogspo of indian woman [k visalini](https://www.kvisalini.com/index.html)
|
||||
- very [professional website of jeff geerling](https://www.jeffgeerling.com)
|
||||
- [Why Write? ](https://rebeccatoh.co/writing/)
|
||||
- Another simple enough website [for an about me](https://ajy.co/about-me/)
|
||||
- Another great blogspo of an artzine creator with a spotify mixtape added. --> [veronique.ink](https://veronique.ink)
|
||||
- an essay and short story for adults and kids writer --> https://letter.salman.io
|
||||
- and a really [great essay on being a polymath](https://salman.io/blog/polymath-playbook/)
|
||||
|
|
@ -0,0 +1,15 @@
|
|||
|
||||
# Class 3:
|
||||
---
|
||||
|
||||
- 3 primitives -
|
||||
- a shape, a cube, a sphere, a rectangle
|
||||
- quick lecture filament ABS PLA petg
|
||||
|
||||
|
||||
To Print Out:
|
||||
- Teresa's
|
||||
- Hana
|
||||
|
||||
|
||||
---
|
||||
|
|
@ -1,6 +1,5 @@
|
|||
|
||||
**Fall 2023** - Where I currently work as a STEM Middle School teacher. :-)
|
||||
|
||||
**Fall 2023** - Where I currently work as a STEM Middle School teacher. :-) I am proud to be a [Blue Ribbon Award Educator ](https://nationalblueribbonschools.ed.gov/awardwinners/winning/24ny118pu_new_york_city_lab_middle_school_for_collaborative_studies.html)
|
||||
## Lab Middle School
|
||||
|
||||
- [3D printing ](obsidian://open?vault=enter&file=Coding%20Tips%20(Classical)%2FProject%20Vault%2FCurrent%20Occupations%2FManhattan%20Youth%2F3d%20printing%2F3D%20Printing%20at%20Lab%20Middle%20School)
|
||||
|
|
@ -1,4 +1,5 @@
|
|||
|
||||
*No Annotations*
|
||||
---
|
||||
|
||||
## Battle of the Boroughs
|
||||
|
|
@ -1,54 +0,0 @@
|
|||
|
||||
These are the available domains I have available to host my websites on when designed. They are for different purposes and thus must be designed accordingly. They are also hosted using different domain-hosting services so must also be accessed accordingly as well.
|
||||
|
||||
|
||||
---
|
||||
|
||||
## Quantum Computing related Website
|
||||
These are the current "quantum" related websites that I currently have. There is The QRG as well as qorgi.org. There can be more too of course.
|
||||
- https://theqrg.org/
|
||||
- hosted by dreamhost
|
||||
- qrg.ink
|
||||
- i truly did think i had the domain..oh well.
|
||||
- hosted by porkbun!
|
||||
- https://qorgi.org
|
||||
- hosted by google domains
|
||||
|
||||
---
|
||||
|
||||
## Personal Portfolio Websites
|
||||
These are the personal websites that I have.
|
||||
- https://hi.shwethajayaraj.com/
|
||||
- this is created now
|
||||
- https://www.shwethajayaraj.com/
|
||||
- hosted by mail chimp
|
||||
- https://shwetharts.neocities.org/
|
||||
- http://www.shw3tha.xyz/
|
||||
- hosted by namecheap
|
||||
- http://www.shw3tha.lol/
|
||||
- this has been created now
|
||||
- hosted by namecheap
|
||||
|
||||
---
|
||||
|
||||
## Other purpose domains/websites
|
||||
These are other types of domains that I own.
|
||||
- https://www.swellow.net
|
||||
- hosted by google domains
|
||||
- https://www.cosmick.app
|
||||
- hosted by google domains
|
||||
- https://www.hackmanhattan.club
|
||||
- hosted by google domains
|
||||
- https://www.hackmanhattan.nyc
|
||||
- hosted by dreamhost
|
||||
|
||||
---
|
||||
|
||||
## Git Repository Websites
|
||||
These are the "git" websites that I have.
|
||||
- http://git.shwethajayaraj.com:3000/
|
||||
- hosted by linode
|
||||
- https://gitea.com/shway
|
||||
- https://github.com/shwetha729
|
||||
- https://gitlab.com/shwetha729
|
||||
|
||||
|
|
@ -1,7 +0,0 @@
|
|||
|
||||
I respect your privacy. There are no cookies or trackers deployed on this site that I am aware of. I do for y own amusement put hitpage counters on sites as it reminds me of the 90s & early 00s & neopets.
|
||||
|
||||
Regardless, it is always a good idea to use an adblocker or VPN just in case.
|
||||
|
||||
This site (hi.shwethajayaraj.com) is written by me in Markdown & HTML within [Obsidian](https://obsidian.md/) & deployed with [Digital Garden](https://dg-docs.ole.dev/). The theme is currently: ` Origami `.
|
||||
|
||||
|
|
@ -4,6 +4,7 @@ Related to [all things Self-hosted](https://github.com/awesome-selfhosted/awesom
|
|||
|
||||
First things first, I am leaning to go into Photoprism but it's worth the quick search on the internet to see if there are any other open source solutions to a google photos clone that has similar or better features added. I really found [the FOSS Photo Libraries github site](https://meichthys.github.io/foss_photo_libraries/) a pretty useful resource for a nice comparison between options.
|
||||
|
||||
|
||||
The current options are:
|
||||
- [Photoprism](https://www.photoprism.app/)
|
||||
- [github](https://github.com/photoprism/photoprism)
|
||||
|
|
@ -37,3 +38,4 @@ After researching all options go with a choice.
|
|||
We must then continue with the setup.
|
||||
|
||||
|
||||
---
|
||||
|
|
|
|||
|
|
@ -0,0 +1,13 @@
|
|||
About NVM
|
||||
|
||||
A bash shell for node js versions environment & management.
|
||||
NVM stands for Node Version Manager. The full github documentation is [here](https://github.com/nvm-sh/nvm). And they have excellent tutorials.
|
||||
|
||||
Another alternative to nvm is simply [n](https://github.com/tj/n).
|
||||
|
||||
```
|
||||
n latest
|
||||
```
|
||||
will install the latest version of javascript.
|
||||
|
||||
You can switch to a different version of node.js by simply entering `n` in the terminal
|
||||
|
|
@ -46,32 +46,32 @@ Attention! All emoticons here use Japanese fonts. If some of them are not displa
|
|||
|
||||
If you want to create joyful, happy or laughing Japanese emoticons use high up eyes. For example, you can use these characters: ^,  ̄, ´ and `. Mouths are important too. Japanese girls often use character ω (omega) for mouths of their emoticons, thinking that such kaomoji are cute, or, as they say, kawaii. You can also use ∀, ▽ and other characters resembling a smile. And Japanese also like to add different effects to kaomoji (stars, tears of joy, and so on) for better emphasis.
|
||||
|
||||
| | | | |
|
||||
|---|---|---|---|
|
||||
|(* ^ ω ^)|(´ ∀ ` *)|٩(◕‿◕。)۶|☆*:.。.o(≧▽≦)o.。.:*☆|
|
||||
|(o^▽^o)|(⌒▽⌒)☆|<( ̄︶ ̄)>|。.:☆*:・'(*⌒―⌒*)))|
|
||||
|ヽ(・∀・)ノ|(´。• ω •。`)|( ̄ω ̄)|`;:゛;`;・(°ε° )|
|
||||
|(o・ω・o)|(@^◡^)|ヽ(*・ω・)ノ|(o_ _)ノ彡☆|
|
||||
|(^人^)|(o´▽`o)|(*´▽`*)|。゚( ゚^∀^゚)゚。|
|
||||
|( ´ ω ` )|(((o(*°▽°*)o)))|(≧◡≦)|(o´∀`o)|
|
||||
|(´• ω •`)|(^▽^)|(⌒ω⌒)|∑d(°∀°d)|
|
||||
|╰(▔∀▔)╯|(─‿‿─)|(*^‿^*)|ヽ(o^ ^o)ノ|
|
||||
|(✯◡✯)|(◕‿◕)|(*≧ω≦*)|(☆▽☆)|
|
||||
|(⌒‿⌒)|\(≧▽≦)/|ヽ(o^▽^o)ノ|☆ ~('▽^人)|
|
||||
|(*°▽°*)|٩(。•́‿•̀。)۶|(✧ω✧)|ヽ(*⌒▽⌒*)ノ|
|
||||
|(´。• ᵕ •。`)|( ´ ▽ ` )|( ̄▽ ̄)|╰(*´︶`*)╯|
|
||||
|ヽ(>∀<☆)ノ|o(≧▽≦)o|(☆ω☆)|(っ˘ω˘ς )|
|
||||
|\( ̄▽ ̄)/|(*¯︶¯*)|\(^▽^)/|٩(◕‿◕)۶|
|
||||
|(o˘◡˘o)|\(★ω★)/|\(^ヮ^)/|(〃^▽^〃)|
|
||||
|(╯✧▽✧)╯|o(>ω<)o|o( ❛ᴗ❛ )o|。゚(TヮT)゚。|
|
||||
|( ‾́ ◡ ‾́ )|(ノ´ヮ`)ノ*: ・゚|(b ᵔ▽ᵔ)b|(๑˃ᴗ˂)ﻭ|
|
||||
|(๑˘︶˘๑)|( ˙꒳˙ )|(*꒦ິ꒳꒦ີ)|°˖✧◝(⁰▿⁰)◜✧˖°|
|
||||
|(´・ᴗ・ ` )|(ノ◕ヮ◕)ノ*:・゚✧|(„• ֊ •„)|(.❛ ᴗ ❛.)|
|
||||
|(⁀ᗢ⁀)|(¬‿¬ )|(¬‿¬ )|(* ̄▽ ̄)b|
|
||||
|( ˙▿˙ )|(¯▿¯)|( ◕▿◕ )|\(٥⁀▽⁀ )/|
|
||||
|(„• ᴗ •„)|(ᵔ◡ᵔ)|( ´ ▿ ` )|(๑>◡<๑)|
|
||||
|( = ⩊ = )|( ´ ꒳ ` )|⸜( ´ ꒳ ` )⸝|⸜(⸝⸝⸝´꒳`⸝⸝⸝)⸝|
|
||||
|⸜(*ˊᗜˋ*)⸝|⸜( *ˊᵕˋ* )⸝|||
|
||||
| | | | |
|
||||
| ----------- | --------------- | ----------- | ------------------- |
|
||||
| (* ^ ω ^) | (´ ∀ ` *) | ٩(◕‿◕。)۶ | ☆*:.。.o(≧▽≦)o.。.:*☆ |
|
||||
| (o^▽^o) | (⌒▽⌒)☆ | <( ̄︶ ̄)> | 。.:☆*:・'(*⌒―⌒*))) |
|
||||
| ヽ(・∀・)ノ | (´。• ω •。`) | ( ̄ω ̄) | `;:゛;`;・(°ε° ) |
|
||||
| (o・ω・o) | (@^◡^) | ヽ(*・ω・)ノ | (o_ _)ノ彡☆ |
|
||||
| (^人^) | (o´▽`o) | (*´▽`*) | 。゚( ゚^∀^゚)゚。 |
|
||||
| ( ´ ω ` ) | (((o(*°▽°*)o))) | (≧◡≦) | (o´∀`o) |
|
||||
| (´• ω •`) | (^▽^) | (⌒ω⌒) | ∑d(°∀°d) |
|
||||
| ╰(▔∀▔)╯ | (─‿‿─) | (*^‿^*) | ヽ(o^ ^o)ノ |
|
||||
| (✯◡✯) | (◕‿◕) | (*≧ω≦*) | (☆▽☆) |
|
||||
| (⌒‿⌒) | \(≧▽≦)/ | ヽ(o^▽^o)ノ | ☆ ~('▽^人) |
|
||||
| (*°▽°*) | ٩(。•́‿•̀。)۶ | (✧ω✧) | ヽ(*⌒▽⌒*)ノ |
|
||||
| (´。• ᵕ •。`) | ( ´ ▽ ` ) | ( ̄▽ ̄) | ╰(*´︶`*)╯ |
|
||||
| ヽ(>∀<☆)ノ | o(≧▽≦)o | (☆ω☆) | (っ˘ω˘ς ) |
|
||||
| \( ̄▽ ̄)/ | (*¯︶¯*) | \(^▽^)/ | ٩(◕‿◕)۶ |
|
||||
| (o˘◡˘o) | \(★ω★)/ | \(^ヮ^)/ | (〃^▽^〃) |
|
||||
| (╯✧▽✧)╯ | o(>ω<)o | o( ❛ᴗ❛ )o | 。゚(TヮT)゚。 |
|
||||
| ( ‾́ ◡ ‾́ ) | (ノ´ヮ`)ノ*: ・゚ | (b ᵔ▽ᵔ)b | (๑˃ᴗ˂)ﻭ |
|
||||
| (๑˘︶˘๑) | ( ˙꒳˙ ) | (*꒦ິ꒳꒦ີ) | °˖✧◝(⁰▿⁰)◜✧˖° |
|
||||
| (´・ᴗ・ ` ) | (ノ◕ヮ◕)ノ*:・゚✧ | („• ֊ •„) | (.❛ ᴗ ❛.) |
|
||||
| (⁀ᗢ⁀) | (¬‿¬ ) | (¬‿¬ ) | (* ̄▽ ̄)b |
|
||||
| ( ˙▿˙ ) | (¯▿¯) | ( ◕▿◕ ) | \(٥⁀▽⁀ )/ |
|
||||
| („• ᴗ •„) | (ᵔ◡ᵔ) | ( ´ ▿ ` ) | (๑>◡<๑) |
|
||||
| ( = ⩊ = ) | ( ´ ꒳ ` ) | ⸜( ´ ꒳ ` )⸝ | ⸜(⸝⸝⸝´꒳`⸝⸝⸝)⸝ |
|
||||
| ⸜(*ˊᗜˋ*)⸝ | ⸜( *ˊᵕˋ* )⸝ | | |
|
||||
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -74,7 +74,7 @@ There's a long history and different strains of Vim on the internet. One of the
|
|||
![[Pasted image 20221208182151.png]]
|
||||
If you're comfortable using Vim, there may be no need to switch.
|
||||
|
||||
|
||||
- An alternative IDE is called [SpaceVIM](https://spacevim.org/documentation/)
|
||||
---
|
||||
## Vim for different use-cases
|
||||
In fact, there is even a vim key-binding settings option here in Obsidian.
|
||||
|
|
|
|||
|
|
@ -0,0 +1,32 @@
|
|||
|
||||
# Happy Net Box CLI tool
|
||||
|
||||
A command line tool for interacting with [Happy Net Box](https://happynetbox.com/)
|
||||
|
||||
### [](https://www.npmjs.com/package/happynet#install)Install
|
||||
|
||||
In your terminal app, run:
|
||||
|
||||
```
|
||||
$ npm install -g happynet
|
||||
```
|
||||
|
||||
### [](https://www.npmjs.com/package/happynet#subscribe-to-users)Subscribe to users
|
||||
|
||||
- Create a file called ~/.happynetbox
|
||||
- Add a list of @happynetbox handles you want to follow
|
||||
- Run `happynet` from your terminal
|
||||
|
||||
### [](https://www.npmjs.com/package/happynet#get-updates)Get updates
|
||||
|
||||
In your terminal app, run:
|
||||
|
||||
```
|
||||
$ happynet
|
||||
```
|
||||
|
||||
You will see the latest post from each person in your .happynetbox file!
|
||||
|
||||
- Additionally there is a GOPHER addition to happynet as well [which can be accessed here. ](https://happynetbox.com/gopher)
|
||||
|
||||
--via [source](https://www.npmjs.com/package/happynet) & made by amazing developer [Ben Brown](https://github.com/benbrown)
|
||||
|
|
@ -20,6 +20,7 @@ Documentation Sources:
|
|||
- MkDocs
|
||||
- [Wiki.js ](https://docs.requarks.io/install/linux) - a powerful new way to create documentation
|
||||
- [Quarto](https://quarto.org/docs/websites/website-navigation.html) is a documentation software for academics built on top of pandocs
|
||||
- There is a great tutorial for converting from Hugo/Jekyll based static site generators to Quarto [via this site.](https://www.andreashandel.com/posts/2022-10-01-hugo-to-quarto-migration/index.html)
|
||||
- nvALT - a simple note-taking utility to store your notes in markdown
|
||||
- [Doxygen](https://www.doxygen.nl/index.html) - generates documentation from source code!
|
||||
- in fact they even provide a list of all other sites on [documentation for code](https://www.doxygen.nl/links.html) sources!
|
||||
|
|
|
|||
|
|
@ -5,6 +5,7 @@ My very first language that I learned at 12 when I was on neopets.com. It stands
|
|||
Bring back the blog!1 Amazing html tutorial sites:
|
||||
- https://thoughts.melonking.net/guides/introduction-to-the-web-revival-3-make-a-website
|
||||
- https://brutalist-web.design/
|
||||
- [motherfuckingwebsite](https://motherfuckingwebsite.com) written in pure html as one should
|
||||
|
||||
Funnily enough I keep going back to the time I w as 12 and learning this stuff because I learned a bunch in a relatively short amount of time and it was so much fun designing my pet pages and my profile.
|
||||
|
||||
|
|
@ -34,6 +35,7 @@ On a more serious note, HTML is used everywhere. HTML (**Hypertext Markup Langua
|
|||
|
||||
**HTML has been in use since 1991,** but HTML 4.0 was the first standardized version where international characters were given reasonably complete treatment. When an HTML document includes special characters outside the range of seven-bit ASCII, there are two aspects should be taken into consideration: the information's integrity, and universal browser display.
|
||||
|
||||
### Neopets HTML Code
|
||||
```
|
||||
<center>
|
||||
<table width="400px" height="400px" background="https://www.sunnyneo.com/bloggers/kadoatieblog.gif" border="0" cellpadding="0" cellspacing="0">
|
||||
|
|
@ -54,7 +56,7 @@ Stuff Goes Here. Leave the Credit in the blog text.
|
|||
</center>
|
||||
```
|
||||
|
||||
|
||||
Getting started in HTML
|
||||
---
|
||||
```
|
||||
<!DOCTYPE html>
|
||||
|
|
@ -154,6 +156,8 @@ There is a template engine used for Node.js called Pug, formerly known as JADE,
|
|||
|
||||
|
||||
# CSS
|
||||
---
|
||||
|
||||
|
||||
Ah the design and creative part of front end coding. This is what I started out doing when I was around 12 years old on neopets.com. The world has gotten a lot better since then now and we have many options for web design and front end programming.
|
||||
|
||||
|
|
@ -170,6 +174,7 @@ Ah the design and creative part of front end coding. This is what I started out
|
|||
- [CSS cursor](https://xuethms.tumblr.com/css-cursors) reference
|
||||
- I've kept loads more webtools and front end references on raindrop.io
|
||||
- The [CSS Cheatsheet](https://cheatography.com/davechild/cheat-sheets/css2/) all on one page!
|
||||
- [Every Layout](https://every-layout.dev) is a guide that will show you how to code CSS for, well, every layout!
|
||||
|
||||
---
|
||||
|
||||
|
|
@ -183,4 +188,12 @@ Ah the design and creative part of front end coding. This is what I started out
|
|||
|
||||
---
|
||||
|
||||
---> Onwards to UX/UI Design
|
||||
---> Onwards to UX/UI Design
|
||||
|
||||
|
||||
HTML & CSS were how you hand coded designs for webpages, this was before automation where it was simply easier to copy and paste to do the same thing.
|
||||
However, now that is so commonplace it has since lost the charm of hand-crafting a webpage from HTML & CSS to create something of your own.
|
||||
|
||||
That is why there is a directory that you can place hand-crafted webpages onto as well.
|
||||
|
||||
[Here is the link to add your hand-coded website.](https://gossipsweb.net)
|
||||
|
|
@ -1,6 +1,7 @@
|
|||
|
||||
|
||||
- 11tyJS for static websites
|
||||
- [the best and worst of 11ty](https://www.zachleat.com/web/best-and-worst-of-eleventy/)
|
||||
- [QuillJS](https://quilljs.com/playground/#form-submit) for rich text editor in the browser
|
||||
- a replacement for ``<textarea>`` in HTML application
|
||||
- for instance, make a replacement [Medium](https://quilljs.com/guides/cloning-medium-with-parchment/) app!
|
||||
|
|
|
|||
|
|
@ -15,6 +15,7 @@ Use Cases:
|
|||
- a[ typing svg for md](https://github.com/DenverCoder1/readme-typing-svg) readme's!
|
||||
- 
|
||||
- Also [Online Markdown editor](https://pandao.github.io/editor.md/en.html) exists, with [themes](http://editor.md.ipandao.com/examples/themes.html#Default%20theme)!
|
||||
- When going from JS to Markdown they often integrate [Marked](https://marked.js.org) which is a compiler for Markdown specifically
|
||||
- Of course, there are [so many](https://ourcodeworld.com/articles/read/926/top-5-best-electron-framework-based-markdown-note-taking-applications) markdown editors
|
||||
- The most popular of which is [StackEdit](https://stackedit.io/app#)
|
||||
|
||||
|
|
@ -149,4 +150,18 @@ H~2~O
|
|||
|
||||
### Superscript
|
||||
|
||||
X^2^
|
||||
X^2^
|
||||
|
||||
|
||||
|
||||
# Convert Markdown to PDF
|
||||
|
||||
Do this easily with Python by installing pandoc and running the following command:
|
||||
|
||||
```bash
|
||||
|
||||
pandoc input.md -t pdf -o output.pdf
|
||||
|
||||
```
|
||||
|
||||
or the following online converters - mathpix.com
|
||||
|
|
@ -0,0 +1,42 @@
|
|||
This concept of a web framework which is really just a folder structure of objects for a program to read from and pull functions into the website more easily from. There are a bunch of site generator frameworks used in JavaScript & markdown/YAML & Python. It really just depends on the language because there is probably a framework for it.
|
||||
|
||||
It's all really annoying. Refer back to https://motherfuckingwebsite.com when in doubt.
|
||||
|
||||
Namely for Node.JS there are:
|
||||
|
||||
- 11ty
|
||||
- Astro
|
||||
- [getting started](https://astro.new/latest/)
|
||||
- phenomenal [examples of astro ](https://astro.build/showcase/)
|
||||
- [tutorial docs ](https://docs.astro.build/en/tutorial/0-introduction/)
|
||||
- [online Editor template to get started](https://stackblitz.com/github/withastro/astro/tree/latest/examples/basics?file=package-lock.json&on=stackblitz)
|
||||
- & more
|
||||
|
||||
More generally for site generators there are:
|
||||
- Jekyll
|
||||
- which I used on my original github pages site!
|
||||
- [Hexo.io ](https://hexo.io)
|
||||
- a really simple and great static site generator that works with markdown
|
||||
- Hugo
|
||||
- a cool [theme](https://themes.gohugo.io/themes/hugo-polyrhythmic/)
|
||||
- getting [started with macos](https://gohugo.io/installation/macos/)
|
||||
- MkDocs
|
||||
- [Docsify](https://docsify.js.org/#/)
|
||||
- works in [offline mode](https://docsify.js.org/#/pwa) as well
|
||||
- Gitbook
|
||||
- Nuxt
|
||||
- VuePress
|
||||
- & more as documented here on [JamStack](https://jamstack.org/generators/)
|
||||
|
||||
Then, for the non-technical, CMS entities on the web were created. These are like:
|
||||
- Wordpress
|
||||
- [Decap](https://decapcms.org) (formerly NetlifyCMS)
|
||||
- [Doc2Site](https://doc2.site)
|
||||
- Ghost
|
||||
- Directus
|
||||
- [KeystoneJS](https://keystonejs.com)
|
||||
- [Prose](https://github.com/prose/prose?tab=readme-ov-file) for Github
|
||||
- Prose provides a beautifully simple content authoring environment for CMS-free websites. It's a web-based interface for managing content on GitHub. Use it to create, edit, and delete files, and save your changes directly to GitHub. Host your website on GitHub Pages for free, or set up your own GitHub webhook server.
|
||||
- specifically for Jekyll sites
|
||||
- [Publii](https://getpublii.com/showcase/)
|
||||
- [Strapi](https://strapi.io/integrations/hugo-cms)
|
||||
|
|
@ -1,6 +1,56 @@
|
|||
|
||||
Of course the C Programming Language was one of the first languages taught at UCONN. And I still don't like it. But it's just the way that it goes.
|
||||
Of course the C Programming Language was one of the first languages taught at UCONN. And I still don't like it. Or really know it. Pointers can get confusing. But it's just the way that it goes.
|
||||
|
||||
|
||||
|
||||

|
||||

|
||||
|
||||
# cc65
|
||||
|
||||
For game tank games, use [cc65](https://cc65.github.io) which is a 6502 C compiler, whatever that means.
|
||||
- cc65 is a complete cross development package for 65(C)02 systems, including a powerful macro assembler, a C compiler, linker, librarian and several other tools.
|
||||
|
||||
- cc65 has C and runtime library support for many of the old 6502 machines, including
|
||||
|
||||
- the following Commodore machines:
|
||||
- VIC20
|
||||
- C16/C116 and Plus/4
|
||||
- C64
|
||||
- C128
|
||||
- CBM 510 (aka P500)
|
||||
- the 600/700 family
|
||||
- newer PET machines (not 2001).
|
||||
- the Apple ][+ and successors.
|
||||
- the Atari 8-bit machines.
|
||||
- the Atari 2600 console.
|
||||
- the Atari 5200 console.
|
||||
- GEOS for the C64, C128 and Apple //e.
|
||||
- the Bit Corporation Gamate console.
|
||||
- the NEC PC-Engine (aka TurboGrafx-16) console.
|
||||
- the Nintendo Entertainment System (NES) console.
|
||||
- the Watara Supervision console.
|
||||
- the VTech Creativision console.
|
||||
- the Oric Atmos.
|
||||
- the Oric Telestrat.
|
||||
- the Lynx console.
|
||||
- the Ohio Scientific Challenger 1P.
|
||||
- the Commander X16.
|
||||
- the Synertek Systems Sym-1.
|
||||
|
||||
|
||||
|
||||
~~ so retro ~~~
|
||||
|
||||
|
||||
# Pure C TOTP
|
||||
|
||||
Yet another simple token generator written in pure C
|
||||
|
||||
[Here is the github link. ](https://github.com/fmount/c_otp/tree/master)
|
||||
|
||||
This is a simple (re)implementation of the **TOTP Token generator** written in Pure C and following the references:
|
||||
|
||||
- [RFC6238](https://tools.ietf.org/html/rfc6238)
|
||||
- [RFC4226](https://tools.ietf.org/html/rfc4226)
|
||||
|
||||
It doesn't expose any external api, you can just build it and use with the most popular provider that implement the RFC specification.
|
||||
|
|
@ -0,0 +1,35 @@
|
|||
|
||||
R is a programming language often used by the scientific community and data science community for a variety of different applications.
|
||||
|
||||
Similar to Julia & Python in some aspects. If you ever find yourself using it though, here are some recommended resources [via this user](https://www.asterhu.com/links/#resources-for-r).
|
||||
## Resources for R
|
||||
|
||||
#### [R for Data Science (2e)](https://r4ds.hadley.nz/)
|
||||
|
||||
A must-read for R beginners. This book is the 2nd edition of [R for Data Science](https://r4ds.had.co.nz/) and made some updates. It also features Quarto at the end of the book, which is the publishing system that builds this website.
|
||||
|
||||
#### [R-bloggers](http://r-bloggers.com/)[](https://www.asterhu.com/links/#r-bloggers)
|
||||
|
||||
A curated feed of numerous bloggers who talk about R tips and projects. You can subscribe to R-bloggers by email or [their RSS feed](http://feeds.feedburner.com/RBloggers).
|
||||
|
||||
#### [Tidyverse blog](https://www.tidyverse.org/blog/)[](https://www.asterhu.com/links/#tidyverse-blog)
|
||||
|
||||
This is where I got the latest news about tidyverse packages, since I use many of their packages.
|
||||
|
||||
#### [Yihui’s Blog | R statistics](https://yihui.org/)[](https://www.asterhu.com/links/#yihuis-blog-r-statistics)
|
||||
|
||||
Yihui is a software engineer who works at Posit(previously RStudio) and is a main contributor to many popular R packages such as blogdown, bookdown and knitr. He shares interesting tips & exercise about R, and sometimes industry ~~rumours~~ news.
|
||||
|
||||
#### [RWeekly](https://rweekly.org/)[](https://www.asterhu.com/links/#rweekly)
|
||||
|
||||
A weekly issue that covers latest news about R community. I usually just quickly skim through them because many of the news articles overlap with [R-bloggers](http://r-bloggers.com/).
|
||||
|
||||
---
|
||||
|
||||
Similarly for Tableau
|
||||
|
||||
## Resources for Tableau[](https://www.asterhu.com/links/#resources-for-tableau)
|
||||
|
||||
#### [Andy Kriebel’s YT channel](https://www.youtube.com/@vizwiz)[](https://www.asterhu.com/links/#andy-kriebels-yt-channel)
|
||||
|
||||
Very detailed step-by-step video tutorials. What I really like is that Andy usually shows you different ways to achieve the same result and also explain the difference, if any. It’s super helpful to understand Tableau’s logic and workflow, which also helps me choose the best method in the future.
|
||||
|
|
@ -0,0 +1,9 @@
|
|||
|
||||
This is a philosophical and ethical note on ML/AI in that it is important to include a note as a developer on which ai models have been used. But also, in the wise words of Stephen, don't even care too much about this and do what you want to do too. Since everyone will use it however they want in an accessible way. People certainly are happy that it's so openly used now aren't they.
|
||||
|
||||
Regardless, it's helpful to be knowledgeable about it and also to participate as a ethically minded technologist.
|
||||
|
||||
Generally most websites made by developers should have a:
|
||||
This is an `/ai page`, a public statement to promote trust and transparency on the use of AI in my site following [the /ai ‘manifesto’ - by Damola Morenikeji](https://www.bydamo.la/p/ai-manifesto).
|
||||
|
||||
-via [this blog](https://www.pelayoarbues.com/mocs/ai)
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
|
||||
Utilizing google analytics.
|
||||
|
||||
Alternative to google analytics is [Plausible Analytics](https://plausible.io/privacy-focused-web-analytics), a privacy focussed analytics engined created by the EU. It is open sourced.
|
||||
|
|
@ -1,6 +1,7 @@
|
|||
|
||||
Wordpress is one of the most powerful frameworks upon which most of the world's powerful sites run on. There is the commercial version at wordpress.com as well as the non-profit DIY installation for free at wordpress.org.
|
||||
|
||||
It is technically also considered a CMS (content management system) for larger assets as website content grows. See [[Web "Frameworks"]] for more info.
|
||||
|
||||
### Tips:
|
||||
---
|
||||
|
|
|
|||
|
|
@ -0,0 +1,10 @@
|
|||
In the early days of the web, there were often these little buttons that people made in order to be added to a colorful wall of other buttons that linked to their website.
|
||||
this sentiment is still alive and well!
|
||||
|
||||
Something like a social directory.
|
||||
For directories --> https://ooh.directory
|
||||
|
||||
Cool webrings for inspiration:
|
||||
- https://webring.xxiivv.com/#chotrin
|
||||
- http://geekring.net
|
||||
- https://hotlinewebring.club
|
||||
|
|
@ -26,4 +26,14 @@ You can set up custom icons and preferences for all menu options via [SketchyBar
|
|||
|
||||
This one will work for Mojave
|
||||
|
||||
![[Pasted image 20240620160605.png]]
|
||||
![[Pasted image 20240620160605.png]]
|
||||
--
|
||||
#### Hiding Scroll bar
|
||||
|
||||
I opened my laptop one morning and there was an annoying scroll bar on the right hand side of my terminal
|
||||
|
||||
Fix : [listed here. ](https://apple.stackexchange.com/questions/2409/is-it-possible-to-hide-the-scrollbar-in-terminal)
|
||||
|
||||
Basically, it is just:
|
||||
System Preferences > General > Show Scroll Bars
|
||||
Select 'When scrolling'.
|
||||
|
|
@ -13,4 +13,6 @@
|
|||
|
||||
|
||||
Alternatively, for Open Source OSX there is [PureDarwin](https://github.com/PureDarwin/PureDarwin), a wonderful project that needs more hands!
|
||||
- Darwin is the Open Source core of macOS, and PureDarwin is a community project to extend Darwin into a complete, usable operating system.
|
||||
- Darwin is the Open Source core of macOS, and PureDarwin is a community project to extend Darwin into a complete, usable operating system.
|
||||
|
||||
- [ScreenNotate](https://screenotate.com) - a screenshot text grabber for Mac
|
||||
|
|
@ -11,4 +11,9 @@ The biggest use-case for browsers and browsing in general is the search feature
|
|||
- searx instances [located here](https://searx.neocities.org/nojs)
|
||||
- How to [set up your own searx Search engine](https://danten.io/searx-how-to-setup-your-own-search-engine/)
|
||||
- AlltheInternet is a search engine that reminds you of what website landing pages used to be like. ![[Pasted image 20230817184323.png]]
|
||||
-
|
||||
- [Wiby.me](https://wiby.me) is a search engine that focuses on classical searching as it used to be
|
||||
- The Wiby search engine is building a web of pages as it was in the earlier days of the internet. In addition, Wiby helps vintage computers to continue browsing the web, as pages indexed are more suitable for their performance.
|
||||
![[Pasted image 20241020173745.png]]
|
||||
|
||||
- [SearchMySite](https://searchmysite.net)
|
||||
- a search engine for the indieweb, a cool feature is that websites are ranked higher when they have no ads. :)
|
||||
|
|
@ -11,4 +11,7 @@ Some of them include the following protocols:
|
|||
- SenML (Sensor Measurement Lists)
|
||||
- SMTP (Simple Mail Transfer Protocol)
|
||||
- [SFTP](obsidian://open?vault=enter&file=Coding%20Tips%20(Classical)%2FTerminal%20Tips%2FCLI%20Tools%2FNetworking%2FProtocols%2FSFTP) (Secure File Transfer Protocol)
|
||||
- TSP (Tunnel Setup Protocol)
|
||||
- TSP (Tunnel Setup Protocol)
|
||||
- [Finger](https://en.wikipedia.org/wiki/Finger_(protocol)) - an esoteric protocol
|
||||
- based on [Request for Comments](https://en.wikipedia.org/wiki/Request_for_Comments "Request for Comments") document RFC 742 (December 1977) as an interface to the `name` and `finger` programs that provide status reports on a particular computer system or a particular person at network sites.
|
||||
- written in 1971 by [Les Earnest](https://en.wikipedia.org/wiki/Les_Earnest "Les Earnest") who created the program to solve the need of users who wanted information on other users of the network
|
||||
|
|
@ -0,0 +1,32 @@
|
|||

|
||||
|
||||
Diffraction is a property of all waves and something that happens when a wave hits an object or passes through an aperture.
|
||||
This applies to waves in a pond, sound waves, or light waves
|
||||
- this gives CDs their amazing shiny culture
|
||||
- as well as opals their textured shine
|
||||
- as well as atoms and molecules
|
||||
- the reason why nearby stars also have their distinct patterns
|
||||
|
||||
A program for diffraction --> [DiffractSim](https://github.com/rafael-fuente/diffractsim?tab=readme-ov-file)
|
||||
|
||||
# Arago Spot
|
||||
|
||||
|
||||
|
||||
|
||||
# Frenel Zone Plate
|
||||
|
||||
|
||||
|
||||
When you shine light through a series of lines it becomes a working diffraction grating.
|
||||
|
||||
Adding more diffraction gratings adds more spikes. Diffraction comes from distance between the lines and the angle.
|
||||
|
||||
|
||||
|
||||
# Spatial Light Modulator
|
||||
Instead of controlling RGB values like a normal screen, each pixel instead adjusts its index of refraction.
|
||||
|
||||
Refractive index - a measure of how much light slows down when it enters that material
|
||||
|
||||
the higher refractive index, the more light is slowed relative to light in a vacuum.
|
||||
|
|
@ -0,0 +1,23 @@
|
|||
|
||||
# BrookHaven Seminar
|
||||
---
|
||||
|
||||
*If we want to understand quantum materials and their fundamental properties, what do we need to know*
|
||||
|
||||
Examples: magnets, charge | magnetic | orbital
|
||||
--> strongly correlated systems: excitations
|
||||
**Resonant X-Ray Scattering**
|
||||
|
||||
|
||||
**Process:**
|
||||
- you have a photon ~~~~ intermediate state~~ unstable and needs to relax
|
||||
- *Photon in & Photon Out* technique
|
||||
- include the KH Formula
|
||||
- ![[Pasted image 20241010212536.png]]
|
||||
- Features:
|
||||
- chemically + site selection
|
||||
- **inelastic**: a
|
||||
- depednet
|
||||
- f
|
||||
|
||||
|
||||
|
|
@ -1,4 +1,4 @@
|
|||
|
||||
z
|
||||
With CUNY, Columbia, & NYU
|
||||
in collaboration with Qbraid, SandboxAQ, & QWorld.
|
||||
|
||||
|
|
|
|||
|
|
@ -0,0 +1,37 @@
|
|||
K - 16 Quantum Education Programs at Quantum World Congress
|
||||
|
||||
Quantum is Elementary, Middle School, High school
|
||||
3 weeks of teaching.
|
||||
Undergraduate and graduate pathways.
|
||||
|
||||
Middle School Framework for quantum
|
||||
N K-12 quantum education.
|
||||
- quantum information science goes across chemistry, math, art, biology
|
||||
|
||||
|
||||
- All teachers were excited in this
|
||||
- saw potential to enhance equity tho quantum
|
||||
- systematic barrier to teach quantum
|
||||
- second language learners helps to equalize the playing field.
|
||||
|
||||
Ellie - talks about experience
|
||||
- cipher
|
||||
- make
|
||||
- smarter computer - do its job again
|
||||
- high school and computer science
|
||||
- the atom
|
||||
-
|
||||
|
||||
the orbitals
|
||||
- the conservation of momentum
|
||||
- one of each
|
||||
- orbital game
|
||||
- if the person says spin up - there must be a person that says spin down
|
||||
|
||||
|
||||
|
||||
|
||||
richard malt
|
||||
|
||||
https://en.wikipedia.org/wiki/Elizabeth_Gorcey
|
||||
|
||||
|
|
@ -8,6 +8,12 @@ Here are a list of really great math software to use as you will need to use the
|
|||
- [example presentation](https://cindyjs.org/pub/2016-icms/cindygl/)
|
||||
- [CGAL](https://doc.cgal.org/latest/Manual/packages.html#PartSearchStructures) - a C++ geometric algorithms framework
|
||||
- Math and [Music](https://www.mathe-vital.de/Musik/1-1.html)
|
||||
- [Mathpix](https://mathpix.com/pdf-to-markdown) - an essential tool for converting LaTeX math formulas easily into markdown & vice versa
|
||||
- pandoc can do this too but Mathpix has more rich feature in my opinion
|
||||
- also available as an extension on laptop as well as online editor
|
||||
- supports PDF to LaTeX/markdown & vice versa for those pesky research papers!
|
||||
![[Pasted image 20241022145556.png]]
|
||||
- [SAGE](https://www.sagemath.org/) Math
|
||||
- a free [open-source](https://web.archive.org/web/20220816223821/https://github.com/sagemath/sage/) mathematics software system licensed under the GPL. It builds on top of many existing open-source packages: [NumPy](https://web.archive.org/web/20220816223821/https://numpy.org/), [SciPy](https://web.archive.org/web/20220816223821/https://scipy.org/), [matplotlib](https://web.archive.org/web/20220816223821/https://matplotlib.org/), [Sympy](https://web.archive.org/web/20220816223821/https://www.sympy.org/), [Maxima](https://web.archive.org/web/20220816223821/http://maxima.sourceforge.net/), [GAP](https://web.archive.org/web/20220816223821/https://www.gap-system.org/), [FLINT](https://web.archive.org/web/20220816223821/http://www.flintlib.org/), [R](https://web.archive.org/web/20220816223821/http://www.r-project.org/) [and many more](https://web.archive.org/web/20220816223821/https://www.sagemath.org/links-components.html). Access their combined power through a common, Python-based language or directly via interfaces or wrappers.
|
||||
- [SageCell](https://sagecell.sagemath.org/)
|
||||
- [SageCell](https://sagecell.sagemath.org/)
|
||||
-
|
||||
|
|
@ -0,0 +1,51 @@
|
|||
The Rydberg formula (or Rydberg equation) is a mathematical formula used to predict the [wavelength](https://www.thoughtco.com/energy-from-wavelength-example-problem-609479) of light resulting from an electron moving between energy levels of an atom.
|
||||
|
||||
When an electron changes from one atomic orbital to another, the electron's energy changes. When the electron changes from an orbital with high energy to a lower energy state, a [photon of light](https://www.thoughtco.com/definition-of-photon-605908) is created. When the electron moves from low energy to a higher energy state, a photon of light is absorbed by the atom.
|
||||
|
||||
Each element has a distinct spectral fingerprint. When an element's gaseous state is heated, it will give off light. When this light is passed through a prism or diffraction grating, bright lines of different colors can be distinguished. Each element is slightly different from other elements. This discovery was the beginning of the study of spectroscopy.
|
||||
|
||||
|
||||
|
||||
![[Pasted image 20241021220213.png]]
|
||||
|
||||
---
|
||||
|
||||
## Rydberg Equation
|
||||
|
||||
Johannes Rydberg was a Swedish physicist who attempted to find a mathematical relationship between one spectral line and the next of certain elements. He eventually discovered there was an integer relationship between the wavenumbers of successive lines.
|
||||
|
||||
His findings were combined with Bohr's model of the atom to create this formula:
|
||||
|
||||
> 1/λ = RZ2(1/n12 - 1/n22)
|
||||
|
||||
where
|
||||
|
||||
> λ is the wavelength of the photon (wavenumber = 1/wavelength)
|
||||
> R = Rydberg's constant (1.0973731568539(55) x 107 m-1)
|
||||
> Z = [atomic number](https://www.thoughtco.com/definition-of-atomic-number-604376) of the atom
|
||||
> n1 and n2 are integers where n2 > n1.
|
||||
|
||||
It was later found that n2 and n1 were related to the principal quantum number or energy quantum number. This formula works very well for transitions between energy levels of a hydrogen atom with only one electron. For atoms with multiple electrons, this formula begins to break down and give incorrect results. The reason for the inaccuracy is that the amount of screening for inner [electrons](https://www.thoughtco.com/definition-of-electron-chemistry-604447) or outer electron transitions varies. The equation is too simplistic to compensate for the differences.
|
||||
|
||||
The Rydberg constant, typically denoted as RHR_HRH, is associated with the energy levels of electrons in hydrogen-like atoms. The formula for the Rydberg constant includes the term for the reduced mass of the electron-nucleus system, which is crucial for accurate calculations of spectral lines.
|
||||
|
||||
The reduced mass (μ\muμ) is defined as:
|
||||
|
||||
μ=memNme+mN\mu = \frac{m_e m_N}{m_e + m_N}μ=me+mNmemN
|
||||
|
||||
where:
|
||||
|
||||
- mem_eme is the mass of the electron,
|
||||
- mNm_NmN is the mass of the nucleus (like the proton in hydrogen).
|
||||
|
||||
When dealing with the Rydberg formula, the use of reduced mass accounts for the fact that both the electron and nucleus move, rather than assuming the nucleus is fixed.
|
||||
|
||||
The term −1-1−1 in the Rydberg formula arises from the quantum mechanical treatment of the system, specifically when calculating the energy levels. It reflects the energy state adjustments due to the interaction between the electron and nucleus, leading to the overall expression for the energy levels being proportional to −RHμn2-\frac{R_H \mu}{n^2}−n2RHμ, where nnn is the principal quantum number.
|
||||
|
||||
In summary, the inclusion of −1-1−1 relates to the energy being negative, indicating that the electron is in a bound state within the atom. The use of reduced mass further ensures that this model accurately describes the behavior of the electron in relation to the nucleus.
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
[](https://light-measurement.com/images/wavelength-range.jpg)
|
||||
|
|
@ -150,47 +150,3 @@ why is quantum wierdness important:
|
|||
- post quantum cryptography is a non-quantum solution - classical way to protect against quantum computers
|
||||
- quantum cryptography - you know immediately if they are it changes the measurement of that state
|
||||
|
||||
K - 16 Quantum Education Programs
|
||||
|
||||
Quantum is Elementary, Middle School, High school
|
||||
3 weeks of teaching.
|
||||
Undergraduate and graduate pathways.
|
||||
|
||||
Middle School Framework for quantum
|
||||
N K-12 quantum education.
|
||||
- quantum information science goes across chemistry, math, art, biology
|
||||
|
||||
|
||||
- All teachers were excited in this
|
||||
- saw potential to enhance equity tho quantum
|
||||
- systematic barrier to teach quantum
|
||||
- second language learners helps to equalize the playing field.
|
||||
|
||||
Ellie - talks about experience
|
||||
- cipher
|
||||
- make
|
||||
- smarter computer - do its job again
|
||||
- high school and computer science
|
||||
- the atom
|
||||
-
|
||||
|
||||
the orbitals
|
||||
- the conservation of momentum
|
||||
- one of each
|
||||
- orbital game
|
||||
- if the person says spin up - there must be a person that says spin down
|
||||
|
||||
|
||||
|
||||
|
||||
richard malt
|
||||
|
||||
https://en.wikipedia.org/wiki/Elizabeth_Gorcey
|
||||
|
||||
|
||||
mongodb and nodejs userflow and dataflow impact of new services - 10 developers - 1 week sprints, jira data analystics , pakistan india best practices of data t
|
||||
|
||||
|
||||
oh aha. im glad you told me that. i'm not in a relationship with anyone but i did sleep with one person & that was cool who kept trying to take me out on dates that i've known for a while. i'm apparently an expensive date anyways. but he's not as good as you but i guess sex isn't everything im glad you feel better about going on dates now, i'm happy for you ^-^
|
||||
Hope she's good for u sorry it'll be best if i leave you alone then.
|
||||
|
||||
|
|
|
|||
|
|
@ -25,3 +25,5 @@ That's right. Quantum computing doesn't have to be all kets and psis. Things are
|
|||
- [QPong](https://github.com/QPong/QPong) - a quantum version of the classic Pong game
|
||||
---
|
||||
|
||||

|
||||
The morse code at [7:32](https://www.youtube.com/watch?v=6O9CLARsJ04&t=452s) translates to "Do cool shit with cool people" (in case anyone were wondering) Great visualization at the end (though it would've been great if you also showed ranges for the rules for each simulation)
|
||||
|
|
@ -31,4 +31,5 @@ Researchers exploring quantum computing and technologies at Oxford University Ph
|
|||
|
||||
The research was funded by UKRI EPSRC, via the [UK Quantum Computing and Simulation (QCS) Hub,](https://www.qcshub.org/) part of the UK National Quantum Technologies Programme. Scientists from the UK National Quantum Computing Centre, Paris-Sorbonne University, University of Edinburgh, and University of Maryland, collaborated on the work.
|
||||
|
||||
The study ‘Verifiable blind quantum computing with trapped ions and single photons’ has been published in [_Physical Review Letters_](http://doi.org/10.1103/PhysRevLett.132.150604%20).
|
||||
The study ‘Verifiable blind quantum computing with trapped ions and single photons’ has been published in [_Physical Review Letters_](http://doi.org/10.1103/PhysRevLett.132.150604%20).
|
||||
|
||||
|
|
|
|||